3度の飯よりトラブルシュートが大好きな平山です。Cacooチームのプロジェクトマネージャをやってます。
Cacooだけではなくヌーラボのどのサービスでも同様ですが、ユーザーの皆様がトラブルなくスムーズにサービスを利用してもらえるよう、その運用を支えるメンバーは日々頭を悩ませ努力を行っています。
そんななか、今回はCacooで行ったカスタマサポート改善のために取り組んだ一例を紹介します。
サポートサイトのFAQの管理をZendeskに移行
現在、CacooのFAQをまとめているサポートサイトの管理や配信はZendeskを利用しています。それまではWordPressをカスタマイズしてサポートサイトを構築していたのですが、記事のメンテナンス性が低く、うまく最新の内容に合わせて更新することが難しい日々が続いていました。 また、マーケティングの施策としてWebサイトのリニューアルも進めており、従来のサポートサイトのデザイン変更も必要になってきていました。
そこで、カスタマサポートサービスとして定評のあるZendeskを評価し、FAQの閲覧性の改善や記事の充実化、多言語化、リニューアルデザインの適用が実現できそうだと判断したため、サポートサイトをZendeskに移行しました。 現在もサポートチームのメンバーを中心に、日々FAQコンテンツの充実を進めています。

お問い合わせフォームにサジェスト付きFAQ検索を追加
サポートサイト単体としての改善はZendeskへの移行で実現できたのですが、それだけではFAQへの入り口がCacooサイトからのリンクしかなく、トラブルを抱えたユーザーの皆さんにとって利用しやすいとはいえない状態でした。
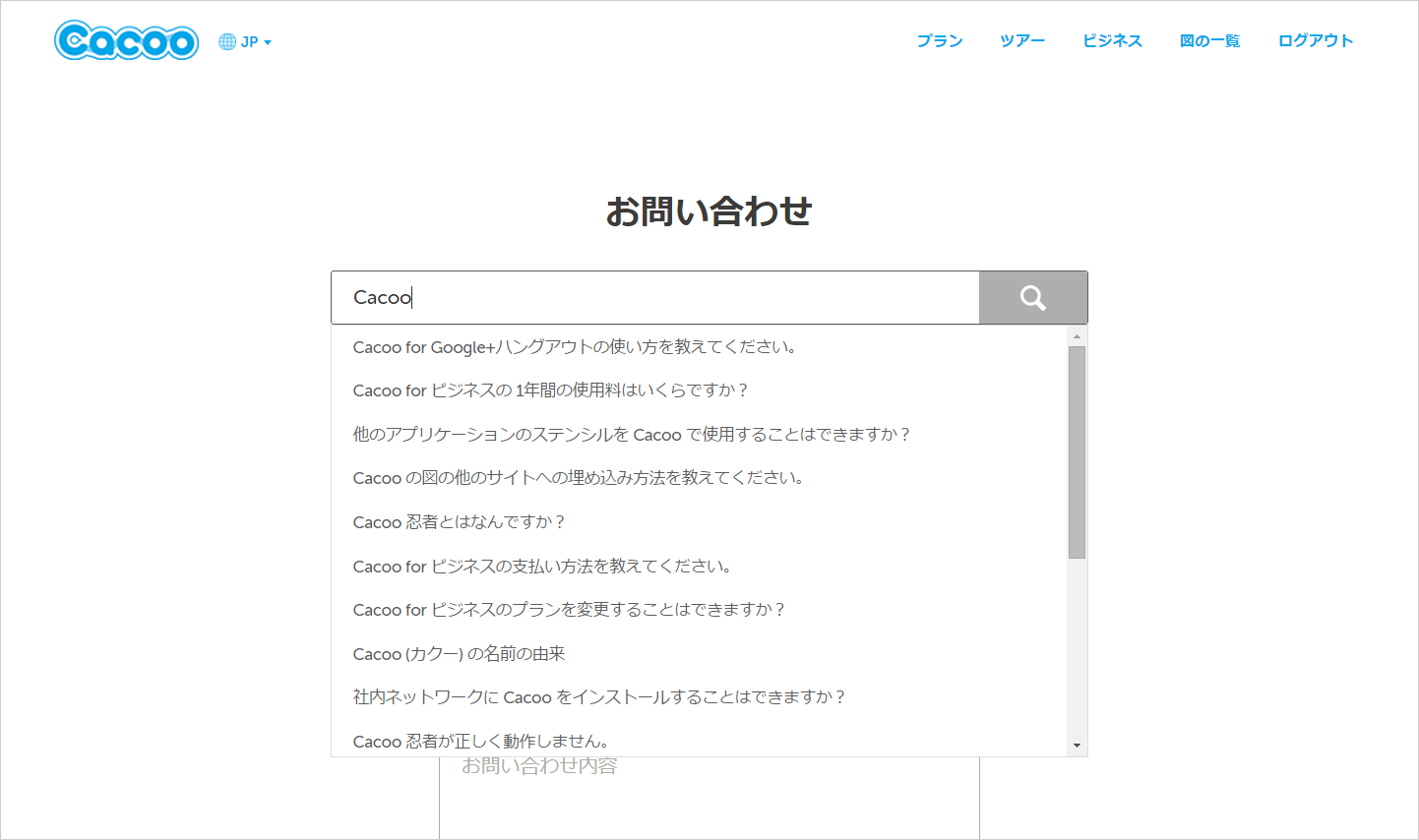
そこで、お問い合わせフォームを設置しているページで直接FAQを検索できる検索フィールドを配置し、実際にお問い合わせをいただく前にFAQを調べていただきやすくするようにしました。 ただし、ただ検索できるだけではサポートサイトへのリンクを置いているのとさほど変わりません。さらに、検索しようと入力されたキーワードから、FAQをサジェストする仕組みを取り入れようと考えました。

このときに利用したのが、ZendeskのHelp Center APIです。このAPIを使うと、Zendeskに登録しているFAQが以下のようなJSON文字列として取得できます
{
"articles":[
{
"id":207910237,
"url":"https://cacoo.zendesk.com/api/v2/help_center/ja/articles/(省略).json",
"html_url":"https://support.cacoo.com/hc/ja/articles/(省略)",
"author_id":1073931037,
"comments_disabled":false,
"label_names":[],
"draft":false,
"promoted":false,
"position":0,
"vote_sum":0,
"vote_count":0,
"section_id":201045558,
"created_at":"2015-08-19T02:43:15Z",
"updated_at":"2015-10-02T06:50:00Z",
"name":"Google Apps 連携機能を使うにはどうすれば良いですか?",
"title":"Google Apps 連携機能を使うにはどうすれば良いですか?",
"body":(省略)
"source_locale":"en-us",
"locale":"ja",
"outdated":false
},
{
"id":207282727,
"url":"https://cacoo.zendesk.com/api/v2/help_center/ja/articles/(省略).json",
"html_url":"https://support.cacoo.com/hc/ja/articles/(省略)",
"author_id":1073931037,
"comments_disabled":false,
"label_names":[],
"draft":false,
"promoted":false,
"position":0,
"vote_sum":0,
"vote_count":0,
"section_id":201045548,
"created_at":"2015-08-10T01:03:25Z",
"updated_at":"2015-09-14T11:26:11Z",
"name":"図のタイトルやシート名はどこから変更できますか?",
"title":"図のタイトルやシート名はどこから変更できますか?",
"body":(省略)
"source_locale":"en-us",
"locale":"ja",
"outdated":false
},
(省略)
],
"page":1,
"previous_page":null,
"next_page":"https://support.cacoo.com/api/v2/help_center/ja/articles.json?page=2\u0026per_page=30",
"per_page":30,
"page_count":3,
"count":66,
"sort_by":"position",
"sort_order":"asc"
}
このJSONオブジェクトのarticlesという配列を、入力された検索キーワードで絞り込むことにより、サジェストを実現しています。サジェストの実現にはjQuery UIのAutocompleteウィジェットライブラリを使っています。
実際のコードと異なりますが、JavaScriptのサンプルコードを紹介します。なお、ZendeskのAPIはCORSリクエストに対応しているので、簡単にJavaScriptから利用できます。
$.get(
'https://support.example.com/api/v2/help_center/articles.js'
).done(function (data) {
var articles = $.map(data.articles, function (article, i) {
return {
"title": article.title,
"value": article.title,
"url": article.html_url
};
});
$('#faq-search').autocomplete({
minLength: 2,
source: articles,
focus: function (event, ui) {
$('#faq-search').val(ui.item.title);
return false;
},
select: function (event, ui) {
window.open(ui.item.url);
return false;
}
}).autocomplete('instance')._renderItem = function (ul, item) {
return $('<li>')
.append('<a>' + item.title + '</a>')
.appendTo(ul);
};
});
問い合わせまでに見たFAQを確認できるようにする
FAQは文字通り「よくあるお問い合わせ」に対する回答を事前に集めたものですが、必ずしもユーザーのみなさんの様々なトラブルを一つの記事で解決できるとは限りません。 FAQでも解決できない場合にはフォームからお問い合わせをいただくことになるのですが、もし何かしらのFAQを参照しつつも解決できなかった問題だったのであれば、そのFAQの内容をもっと充実させるべきです。
そこで、お問い合わせに至るまでの間、どういったFAQを見たのかをトラッキングし、お問い合わせの内容と合わせて確認したいと思いました。
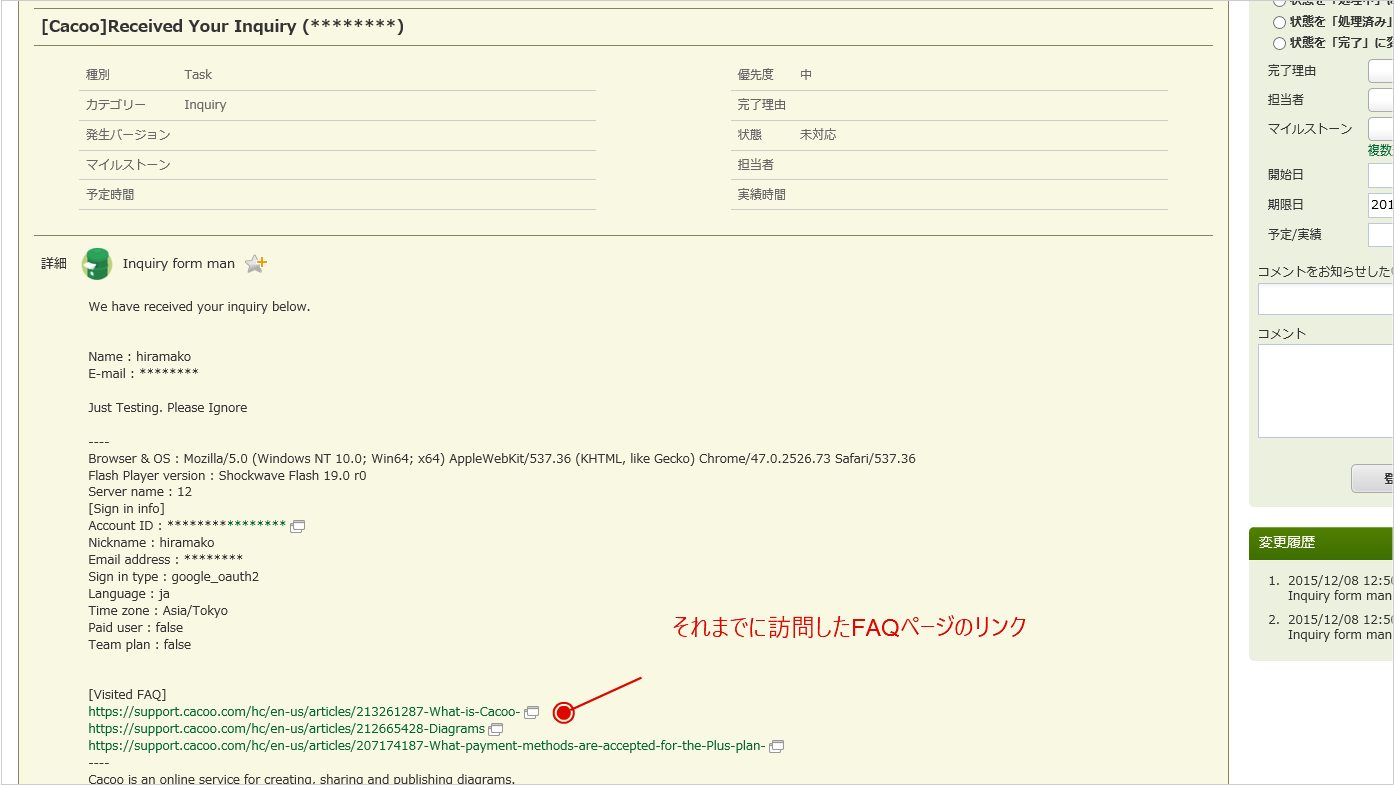
Cacooのお問い合わせフォームの内容は、Backlogのメールによる課題登録機能により、Backlogの課題として自動登録されるようにしています。 このとき、ブラウザのユーザーエージェントなどの環境情報や、Cacooにログインしている場合はそのアカウントに紐づく情報などが、トラブル解決のための参考情報として合わせて課題に登録されます。
ですので、それまで閲覧したFAQの記事のURLの一覧が追加されるのがベストです。今回は、ウェブトラッキングサービス同様の仕組みをCacooのアプリケーションとして組み込んでしまうというアプローチで実現させました。
具体的には、トラッキングしたいページに埋め込むためのWebビーコン画像(1ピクセルの透明なGIF画像)をCacooのアプリから出力し、そのビーコンが埋め込まれたページの情報を収集できるシンプルな仕組みを追加しました。 以下、Javaサーブレットの場合の簡略化したサンプルコードです。
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// store visited page in session
final String referer = request.getHeader("Referer");
HttpSession session = request.getSession();
session.setAttribute("visit-page", referer);
response.setContentType("Content-Type: image/gif");
// prevent cache
response.setHeader("Expires", "Thu, 01 Jan 1970 00:00:00 GMT");
response.setHeader("Cache-Control", "private, no-cache, no-cache=Set-Cookie, must-revalidate");
response.setHeader("Pragma", "no-cache");
// response beacon image
OutputStream os = null;
try {
os = response.getOutputStream();
// 1x1 transparent GIF
final String base64 = "R0lGODlhAQABAIAAAAAAAAAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw%3D%3D";
final byte[] buf = Base64.decodeBase64(base64);
os.write(buf);
} finally {
os.close();
}
}
ビーコン画像を取得するリクエストのHTTPヘッダから、refererの情報を参照することでどのページを参照しているのかを把握できます。このビーコン画像をFAQのページテンプレートに<img>タグで埋め込んでおくことで、訪問したFAQのURLを収集することができます。
Cacooでは、このURLをHTTPセッション内に格納しておき、お問い合わせフォームからの情報に吐き出すようにしています。

Webページのトラッキングというと、Google Analyticsなどのサイトトラッキングのサービスを使うのが一般的で簡単なように思えますが、一元管理が難しくなるなど、運用面を考えた場合にそういったサービスを使うのが最適でなくなる場合もあります。
サポートサイトの運用ではZendeskという外部サービスを利用しましたが、お問い合わせの管理は簡単な機能を内製で追加することで、シンプルに運用改善できるように工夫しています。
以上、カスタマサポート改善の一環として、Cacooで取り組んだ事例を紹介しました。
まだまだ至らない部分はありますが、ヌーラボの各サービスをトラブルなくより安心して使っていただけるよう、今後とも精進してまいります。
あなたも、僕たちと一緒にヌーラボのサービスを世界中の人たちに届けませんか?絶賛募集中です!