こんにちは、フロントエンドエンジニアの福田です。熱心なヌーラボファンの皆さんであればご存知のことかと思いますが、2017年3月からヌーラボ福岡オフィスの7Fにダーツボードを設置しました。
設置から約10ヶ月経った今でも熱心なヌーラボメンバーは「朝、昼、就業後」に練習やゲームをしたりと、なかなかの活動っぷりを見せています。そんな僕も、出社後の朝練と昼、就業後にほぼ毎日ダーツしてます。

ダーツを楽しみすぎるあまり、最近自分たちでダーツアプリをつくってしまったのでその経緯とアプリの紹介をしたいと思います。 ※本ブログは、DARTSLIVE様に内容の確認をいただいた上で公開しています。
設置しているダーツの環境
実は移転前からボード自体はあったのですが、2017年3月に新しいダーツボードを購入しました。
設置したダーツボードはそれなりに良いものにしたかったのでいくつか検討したところ、DARTSLIVEさんから発売されている「DARTSLIVE 200s」が価格的にも内容的にも良さそうということで購入しました。 ダーツショップやバーにあるような筐体も検討してみましたが、費用感が合わず断念することに。。。
専用の無料アプリがあるので、iPadにインストールして使っています。

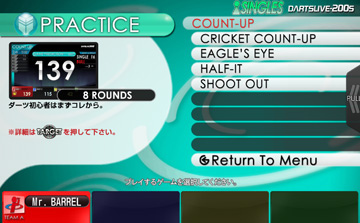
DARTS LIVE 200s用アプリの画面
DARTSLIVE 200s を使ってみて分かったこと
ダーツボードもアプリもお店にあるようなものと基本的に同じように作られているので、かなり本格的なゲームを楽しめます。長年ダーツをやっていたメンバーも、これを機会に始めたメンバーも楽しく出来ています。
 以前開催された社内ダーツトーナメント
以前開催された社内ダーツトーナメント
ただ、設置から1、2ヶ月ぐらい経ったころから少し物足りない部分が出てきました。
満足しているところ
- 価格がお手頃
- 設置、移動が難しくない
- ボード、アプリが本格的
- アプリに入っている効果音、ムービーがすごく良い
- セットで購入するとスローラインの距離が分かるマットがついてくる
- メールアドレスなどのアカウント登録が必要ない
物足りなくなってきたところ
- 8人以上のプレイヤー登録をして楽しみたかった(ユーザー登録8人まで)
- アプリ内でデータが完結しているので、他の端末でデータを見たかった&引き継ぎたかった
- ゲーム結果をチャットに共有して他の人にも知らせたかった
- ヌーラボ独自の要素を入れたくなった
- ゲームに参加するとき、プレイヤーの登録・選択を手軽にしたい
※既に8人ユーザー登録されている場合、ゲストユーザーとして参加できます。ゲームは出来ますが後からデータを参照することが出来ません。
自分たちでつくろうぜ
プレイヤー登録が8人までなんですが、ダーツをやっているメンバーが8人以上になってしまい、後からダーツやりたいと思ったメンバーは登録出来ない状況になり、困った困ったという状態でした。
結局、しばらくはそのまま使用していたんですが、ダーツをするメンバーが増えていくのと比例して、いろんなことをやりたくなってきたので、最終的には自分たちでアプリをつくることに。
ざっくりいうと、こんな感じの経緯です。
家庭用ダーツアカウント8人までしか作れない。なぜだ、少なすぎる
↓
ダーツの機材レンタル出来るみたいだぜ!これで解決できる!
↓
お店に相談したら高かった。。オワタ。
↓
もう自分たちでアプリ作ったほうがよくない!つくろうぜ!これが弊社のスタイルです
— ふくだ まこと(27)5kg減 (@typoneer) 2017年4月12日
開発に関わっている人数は僕を含めてメインで3人で進め、細かい動作や使用感などは普段からダーツをするメンバーからフィードバックをもらったりすることにしました。
ダーツアプリの仕組みや環境などなど
やりたいことはいろいろありましたが、まずは動くものを先につくろうという方針で、1番シンプルな「カウントアップ」ができるレベルを目指そうということになりました。
 カウントアップのルール
カウントアップのルール
※カウントアップは、3本×8ラウンドの合計得点を競うゲームで、1ゲームで合計24本投げるので、最高得点が1440点のゲーム
方針
- webブラウザで動くことを想定。
- 動作端末はダーツで使っているiPadのみ。
- 1stステップとしてカウントアップが出来るレベルを目指す。
- 今後の事を考えていきなり大きなシステムをつくろうとしない
特に決まりがあるわけではないですが、ヌーラボの雰囲気として新しい技術にトライできる機会があれば進んでやってみる(というか、やりたい)感じもあり、業務ではやってないことにトライしていたりします。
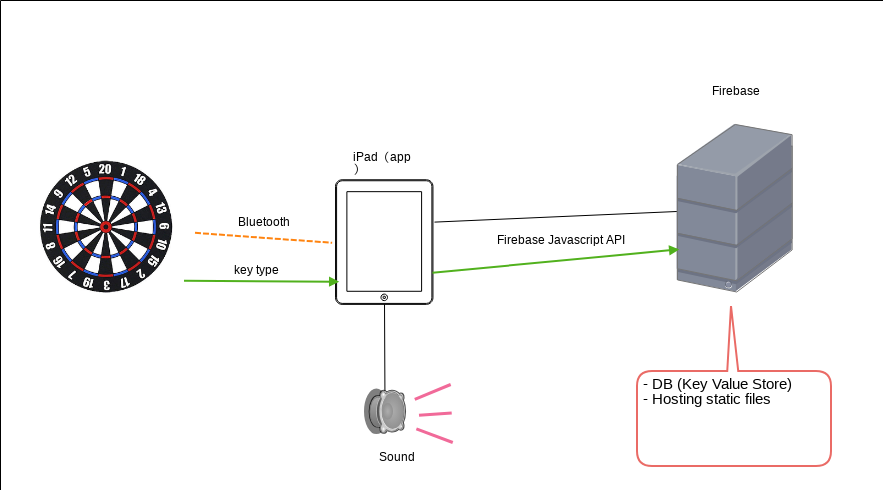
1stステップの構成

簡単に説明するとボードに刺さった位置情報をBluetoothを使って取得、web側に表示してサーバーに送信するという流れでつくっています。
ダーツボード: DARTS LIVE200s

ダーツが刺さった位置情報をBluetoothを使って送信。ボードにあるボタンを押すことで、自分の番を終えて次のプレイヤーに順番が変わる役割も担う。
IPad: IOSアプリとしてwebを表示

ボードとBluetoothで接続し、刺さった位置情報を取得。取得した情報をFirebaseに送信。
ゲーム中のプレイヤーの順番や得点、ゲーム開始や終了などの表示を行う。 他にもゲーム選択メニュー、参加プレイヤーの選択、参加プレイヤーの順番変更などを行う。
iPadアプリとして作成して中身はweb画面を見せるようなハイブリットの構成にしました。詳しい経緯は後述します。
画面の表示にはvue.jsを使用。
サーバー: Firebase

iPadから受け取った情報を蓄積。FirebaseのAPIを利用してデータを同期。 Firebaseを使用している理由は構築の手軽さとレスポンスの速さの面で採用しました。
実際の画面
基本的にヌーラボのメンバーしか使わないので、ヌーラボアカウントに登録されている情報と紐づくようにFirebase上でユーザーデータを作成して、そこからプレイヤーの選択などを行っています。
動作環境は一応webブラウザなので、アニメーションなどは可能な限りCSSを行っています。
つくってみて分かったこと
課題その1: なかなか時間がとれない
ここまで読んでいただけると察していただけると思いますが、実際業務とは全く関係ないです。 なので、まとまった時間は自分で調整しないといけませんでした。また、ヌーラボメンバーは既婚者が多く、ダーツをするメンバーも8割ぐらい既婚者なので家に帰ってダーツアプリの作業をするということにもいかなく、いざ「つくろう!」と話がまとまっても、誰も作業が進まないという状況になってしまっていました。
ですが個人的に新しいものを使ってみたいということもあり、最悪使われなくてもいいかなというぐらいの気持ちで1人こっそり画面をつくって、試しにできた画面をみせてみるとみんな本腰を入れて作業を進めてくれました。ちょろい。
課題その2: Bluetooth接続がうまくいかない
普段はWebアプリケーションを開発しているので、Bluetoothでの接続を前提としてものの開発にはそこまで詳しくありません。なので、Bluetooth接続で情報を取得といってもやり方はいろいろあり、構成やデータの取得方法など結構手探りで進めていたためなかなかうまく行かず思っていた以上に大変でした。
なので、当初考えていた構成とは違った構成で構築することになり、3ヶ月ぐらいで終わるだろうと思っていたらいつの間にか半年以上かかってしまっているという状態に。。
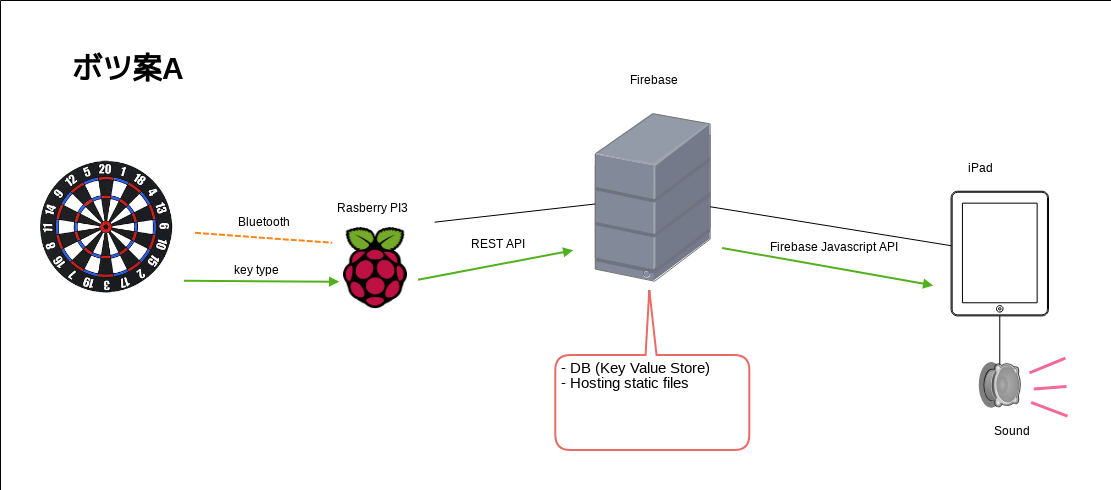
構成ボツ案A: Raspberry Piを経由する

はじめは、使っていたiPadの端末自体が古かったこともあり、DARTSLIVEアプリを使用中に急にアプリが強制終了してBluetooth接続も切れてしまう現象が起こっていたので、Raspberry Piを経由する方法で進めていました。
ところが、Raspberry PiでのBluetooth接続も安定して接続することが難しく作業がなかなか進まないという状態に。。
なかなか進展が無く、しばらく開発止まってしまったんですが、たまたまiPadを比較的新しいものに変更できる機会が出来たので、交換して接続してみると以前のように、急に終了してしまうようなことがなくなったのでiPad自体でBluetooth接続を行うような構成に変更しました。
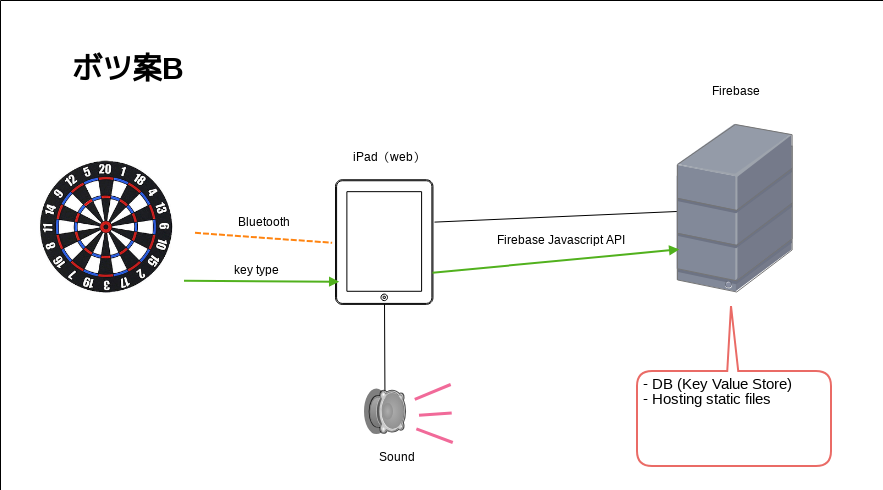
構成ボツ案B: webだけで動作させる(Raspberry Piを使わない)

iPadとダーツボードを直接Bluetooth接続していても問題なくなったので、じゃあBluetoothからくる情報をそのままwebで受け取れるんじゃないか、ということになり試したところうまくいきました。
なんかうまくいきそうだったのでこの方針で進めていましたが、webをそのまま表示するとURLバーや戻るボタンなど出てしまい、ちょっとダサい。。なので、webだけどアプリっぽい見た目になるように変更してみると、今後はBluetoothのデータを受け取れなくなってしまいました。うまくいかない。。
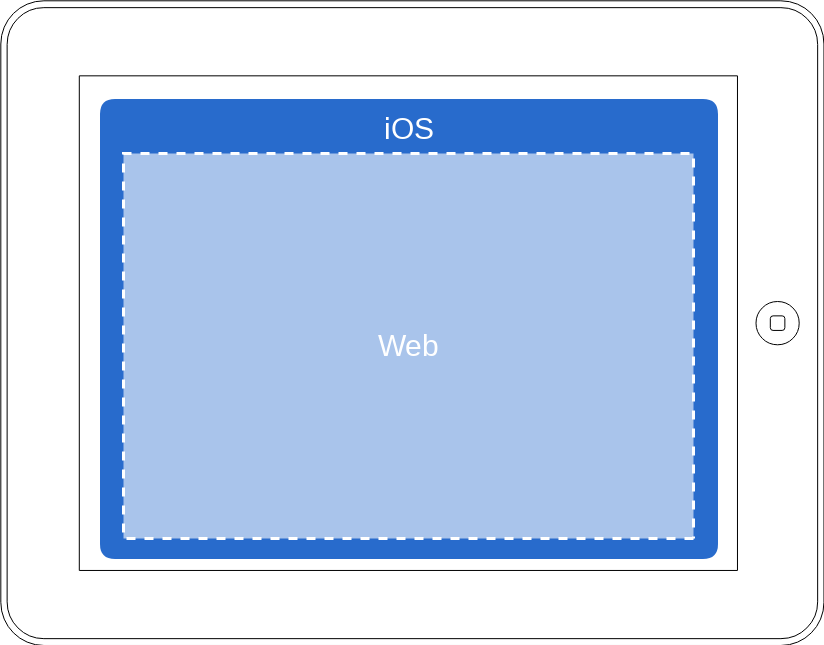
採用した案C: アプリ内でwebを表示させる
 最終的にiOSアプリを作り、その中でwebを見せるような構成に変更しました。
最終的にiOSアプリを作り、その中でwebを見せるような構成に変更しました。
こうすることで普段使い慣れているwebの環境を維持しつつ、見た目はアプリを維持することができるようになったので、これまで書いたコードに大きな変更をいれることなく期待した動作をさせることが出来た気がします。
課題その3: ダーツが刺さってからの音が出るまでのレスポンス速度
ダーツは的に刺さった直後音が出るような仕組みになっていて、刺さった位置によって音の種類も変化します。
この刺さってから音が出るまでのレスポンス速度はゲーム中の快感にもつながっていて、気持ちよくプレイするには可能な限り反応を早くする必要がありました。
例えば音が出るまで「0.5秒」かかるとすると「1テンポ遅いな」ぐらいで、「1秒」かかると「あれ、ちゃんと反応してるよね?」ぐらいの感覚差があり、これが毎回発生するとイマイチテンポよくゲームをプレイ出来ないので意外と大事な要素になっています。
このあたりを考慮して1stステップでは事前に気をつけていましたが、まだ微妙にレスポンスにラグを感じられるようなので、次のステップで改善の余地ありという感じです。
まとめと今後のこと
今回1stステップとしてアプリをつくってみましたが、ダーツはまだいくつもゲームの種類があり、機能的にもまだまだ必要なところがたくさんあるので、今後も開発を続けていこうと思っています!
ヌーラボには日本だけで3拠点あるので、最終的には「各拠点でオンライン対戦まで出来るといいな」など夢は広がる一方なので出来るところまでやっていきたいと思っています。

ヌーラボでは仕事に直接関係ないけど興味のあることに意欲的に参加する人や、業務時間外はダーツを思う存分楽しみたい、そんなアナタを募集しています!
