このエントリは 達人出版会から昨年出版された電子書籍「開発現場に伝えたい10のこと」のうち、私がヌーラボの開発の進め方について紹介させていただいた章を出版社の許可を得て転記したものです。その他の章も関西を中心に活躍しているエンジニアの経験にもとづく知見にあふれたものになっておりますので、本エントリを読んで興味をもたれたらお手に取って頂ければ幸いです。
では、少し長文になりますがおつきあいください。はじまりはじまり!
「どうすれば価値を生み出すか」を知るためにヌーラボで行っていること
私が所属する株式会社ヌーラボは20名ほどの小さなソフトウェア開発会社です。私たちが自社で開発、運営しているウェブサービスには以下があります。
これらのサービスは、国内だけでなく海外でも沢山のユーザに利用いただき「使いやすい、楽しい」といった評価を頂いています。そういった評価をいただき、多くのユーザに使われるサービスを作る為に、私たちがエンジニアとして日常的に行っている事を本稿で紹介したいと思います。
ひとくくりにソフトウェア開発といっても、業種業態により様々な違いはあると思います。ですが「どうすれば価値を生み出すか」という視点は、ビジネスとしてソフトウェア開発に携わる以上、共通して重要だと私は考えています。私たちがヌーラボで模索し実践してきたことが、読者の皆様のヒントになれば幸いです。
仕様変更アレルギー
「仕様変更」- 受託開発の経験があれば、この言葉に苦い感情や記憶を呼び起こす人も多いのではないでしょうか。開発も終盤にさしかかった時にかかる顧客からの電話、ゴールの見えない開発、そしてチームの疲弊。私も仕様変更が多発したプロジェクトを経験し、その反動から重箱の隅をつつくような仕様書を作成し、それを顧客と読み合わせるのに多大な時間を割くという仕事の進め方をしていた時期がありました。
当時はスケジュールの遅延や予算超過などで迷惑をかけぬよう、顧客にとってもよかれと信じていました。ですが、思い返せばそもそも顧客側の担当者でさえ、自分たちが発注し作ろうとしていたシステムについて、私が微に入り細を穿ち問うていた質問の全てに「これが正しい仕様です」と言い切るのは難しかったろう、と今では確信を持って言えます。
いわばプロである私たちが頭をひねって考えた仕様の是非について、システム開発の観点で言えば素人に近い顧客に対し同等かそれ以上のレベルの判断を求めていたのです。冷静になれば駄目な事はすぐに分かりそうなものですが、「手戻りは許されない」という強迫観念に縛られ「仕様変更アレルギー」になっていた私には、そんな事すら見えていませんでした。
「正しい仕様」なんて誰も最初は分からない
本稿では「正しい仕様」というのは「そのソフトウェアを利用するユーザに価値を届ける」ものであるとします。価値というのは機能性は勿論のこと、そのソフトウェアを通じてユーザに体験して欲しい世界観も含んでいます。自社製品の場合、これが出来るかどうかが生死を分けるといっても過言ではありません。
さて、先ほどは顧客を例にあげましたが、自社製品を開発している私たちですら、その仕様を検討している段階では「それが正しいかどうか分からない」事はザラにあります。これまで長く携わってきた製品に対し、その当事者が分からない位なのですから、まだ見ぬソフトウェアに対して「これが正しい!」と言える人なんて誰一人としていやしないはずです。
では、どうすれば良いのでしょうか?
お気づきの読者もいらっしゃると思いますが、アジャイルの姿勢にその答えがあります。小さなイテレーションと迅速なフィードバックを繰り返すことで、少しずつ「正しい仕様」に変化させていく、というのがその解です。言い換えると、作ったものに対して変更を加える事は、「価値を届けるものを作る」というプロセスでは、至極当たり前なのです。
ただ「作りながらより良い方向に変えていけばいい」と言われても、実際に岐路にたった時に、「どこに向かえばよいのか?」という問いに答えるのは簡単ではありませんし、その視点で開発プロセスを語ったものは多くありません。そこで、ここからはまさにその「どこに向かえばよいのか?」を知るために私たちが行っていることを紹介したいと思います。
明日はどっちだ
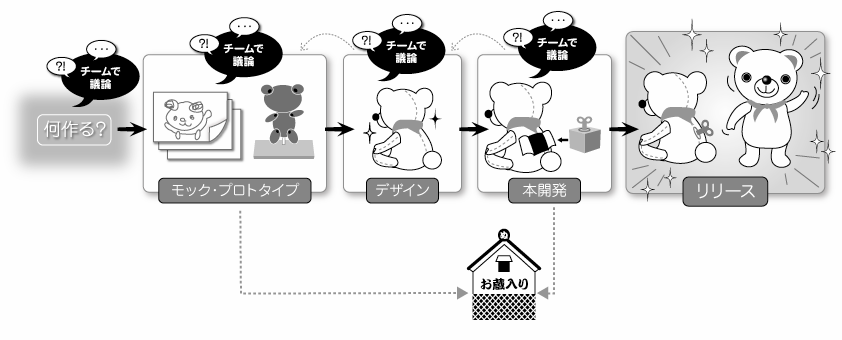
私たちの開発は概ね以下のような流れにしたがっています。

各々のフェーズで特徴的な部分を見ていきましょう。
何を作るのか?
まず最初に、何を作るのかを考える際、私たちは以下の三つの視点を持っています。
- ユーザ
- 私たち自身
- トレンド
私たちはユーザへの窓口として uservoice というサービスを利用し、そこには不具合の報告や改善、新機能の要望などが沢山集まってきています。それ以外にも、自社のプロジェクト管理ツールである Backlog にユーザからの問い合わせが課題として登録される仕組みをもっており、そういった問い合わせや要望は全て開発チームで共有されています。私たちの運営のポイントは、これらの問い合わせは基本的に開発チームが全て目を通し、場合によっては直接エンジニアがユーザとコミュニケーションをとるようにしている事です。
こういった問い合わせ対応は開発作業への割り込みになるので、エンジニアから遠ざけるようにしているケースも多いでしょう。しかし、私たちはそうはせず、問い合わせの背景にある問題に対してエンジニアが直接向き合っています。これは目先のスケジュールの遅延とは比較にならないくらい、「ユーザの目線」に対するエンジニアの感性を底上げする事に役立っています。
それ以外にも、ミートアップと称して各製品のユーザが集まる場を定期的に設けています。そこにはマーケティングスタッフだけでなく、エンジニアも参加してフィードバックを直接聞くようにしています。曖昧な「ユーザ」という存在を、生身の人間としてとらえる事で、プロダクトに対する責任感は元より、どうすればこの人が喜んでくれるのか?といった気持ちにもつながります。
ニーズを掘り起こす二つ目の視点は私たち自身のものです。私たちは毎日自分たちの製品を使っているヘビーユーザで、それだけ使っていると自ずと足りない機能、改善点について気づきます。例えば「ここにリンクを一つ設置するだけで、一日何回も行う作業を短縮できる」といった気づきは、日常的に自分たち自身で使ってはじめて得られるものです。
またWebサービスのトレンドについても目を光らせています。競合製品はもとより、コンシューマ向けのサービスでも、例えばFacebookやTwitter、Google Appsなどについては、その機能やユーザインターフェースなどについてよく議論しています。私たちは主にB2Bの製品を作っているので一見関係なさそうに思われますが、こういったサービスは全世界のユーザが触れているものですので、その動向について考える事はより大きな視点でサービスの方向性をとらえるきっかけとなります。
「何を作るのか」を議論するときに陥りがちなのは「自分の好み」を「ユーザも自分と同じものが欲しいはず」という主張に転嫁してしまうことです。特に自分たちも利用するサービスを作っている場合にはその傾向が顕著になるでしょう。すると気がつけば折角のチームでの議論の場が、各人の好みを主張する場となり、平行線を辿る結果となってしまいます。
まず最初に認めなければならないのは、ユーザは自分とは全く異なる別の人間ということです。極端な話、自分が好きなものが嫌いなユーザだっているということを認めなければなりません。この点を頭だけでなく感情レベルで理解する事は難しいことではありますが、良い作り手となるには必ず乗り越えなければならない所だと私は思います。
ここであげたユーザ、私たち自身、トレンドという三つの視点をもった上で議論するという事が、私たちのチームではバランスの良い考え方をする事の助けとなっています。
文章ではなくビジュアルで議論する
ある機能を作ると決めた時に思い描いたイメージと、現実のソフトウェアの姿との間には大きな隔たりがあります。その隔たりを埋めるために、具体的な仕様を考えていくわけですが、私たちはほとんどの場合、モック(画面イメージ)を作るところから取りかかります。データ設計など他の設計も状況に応じて行いますが、機能の整合性を保つために必要なもののほとんどは、モックを作成する過程において徐々に整理されていきます。
私たちは開発チームが地理的に分散していることもあり、自社のオンラインドローツールである Cacoo を利用してこの作業を行う事が多いですが、紙、ホワイトボード、パワーポイントなど、ビジュアル化し共有できるものであれば、なんでもよいでしょう。
このモックを最初に作る一番のメリットは、チームメンバーの認識のブレを補正し、ピントがあった状態で議論が出来るようになることです。文章だけではなかなか状況が把握できなかったバグも、画面のキャプチャを見れば一目でわかったという経験をお持ちの方も多いのではないでしょうか?それくらい、ビジュアルがもつ暗黙的な情報量は文章を凌駕します。議論の結果、根本からモックを作り替えることになったとしても、同じことが実装まで進んだ場合に発生した場合と比べると遥かに安いコストで方針転換を行うことができます。
もう一つよい点として、ビジュアルになっていると、単純に「イマイチな」事に気づきやすくなります。チーム全員でどれだけ頭をひねっても、そのイマイチなモックからの突破口が見つからない場合、機能開発そのものを思い切って中断し、しばらくお蔵入りすることもあります。動かし始めた手を止めるということは存外やりにくいものですが、イマイチな姿を目の当たりにしていれば、納得の上でその手を止める事が出来ます。早い段階で、今はまだ進むべき道ではない事に気付き、無駄な時間の投資を避けれる事は、私たちのような小さなチームにとっては重要な事です。
この作業でのポイントは、エンジニアとして出来る限りデザインについて考慮をする、という事です。私たちはどのような機能でも最終的には必ずデザイナさんにデザインしてもらいますので、この段階でエンジニアである私たちがデザインに時間を使うのは無駄に思えるかもしれません。ですが、本質的には良いアイディアも、ビジュアルが悪いと魅力的でないと判断され、場合によっては却下されてしまう可能性があります。ですので、最低限作ろうとしている機能の良さが伝わるレベルのデザインは考慮する必要があるのです。
デザインの力を信じる
かたや、開発チームでインターフェースに関する議論を重ねた上で、「これはデザインが解決する問題」として、デザイナさんに答えを委ねきるときもあります。これは先ほどの話と一見正反対の行動をとっているようにも見えますが、デザインによって「伝えよう」としている点では実は同じです。伝えようとしている相手によってエンジニアが踏み込むのか、デザイナさんが踏み込むのかが変わるのです。
デザインの力を示す例を一つ紹介しましょう。
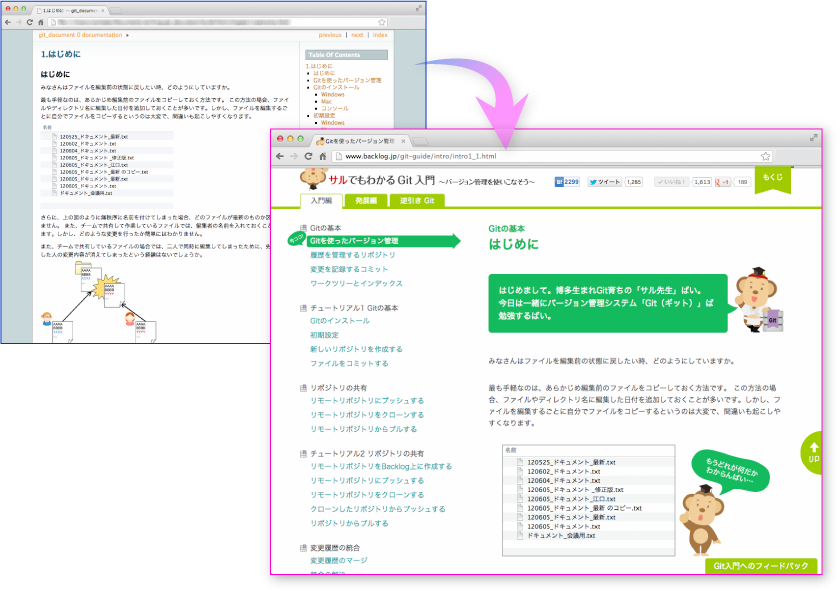
ヌーラボは「サルでも分かるGit入門」というオンラインのGit入門ドキュメントを提供しています。こちらは当初、エンジニアが Sphinx を利用して記述をしており、開発チームでのレビューはこのSphinxの出力したHTMLにて行っていました。SphinxはPythonをはじめ多くの技術ドキュメントで利用されており、その出力も十分読みやすいものでした。
ですが、それをそのまま公開する気は毛頭ありませんでした。より多くの人にGitに慣れ親しんでもらえるようエンジニアはもとより、Gitに関心のあるデザイナさんにも興味をもっていただけるような「圧倒的にわかりやすいGit入門」を私たちは作ろうとしていました。ですので、分かりやすい表現を心がけることは当然のこと、
- 見やすいページ構成
- 明るい色合い
- 分かりやすい挿絵
- 親しみの湧くキャラクター
など様々な観点でデザインを加えて、難しそうなGitについて「分かりやすく伝える」事は必須だと考えていました。また、読み手がどこでつまずくかを知るために、まだGitを使った事のなかったデザイナさんに、ドキュメントを読んでGitを試してもらいながらフィードバックをもらい、コツコツ改善しながら二ヶ月近くかけて作り上げました。

その結果、Gitのドキュメントとしては後発ながらも、本稿執筆時点ではてなブックマークは2,300を越え、GitでGoogleを検索すると、本家のサイト、Wikipedia に続いて三番目に表示されるほどになりました。これは、デザインの力がなければなしえなかった事だと断言できます。
この例でもわかるように、餅は餅屋といいますが、デザイナさんが生み出すデザインは、エンジニアのそれとは一線を画すものがあり、全く想像できなかったようなアウトプットで、製品のもつ「伝える力」を別の次元に引き上げてくれます。ですので、「色はこうして欲しい」「ボタンの配置はここ」といった具体的な注文を最初からする事は基本的にありません。機能の説明をしたあとは「良い感じにしてください」とだけお願いすることさえ、ままあります。当然チェックバックも発生しますが、最初の段階では制約をつけないことが、よりよいデザインを生み出すポイントだと考えています。
試して、試して、また試す
Ruby on Rails の生みの親 DHH がいることでも知られる 37signals のソフトウェア開発の哲学を凝縮した Getting Real では、機能の善し悪しはリアルなデータがある環境で実際に使うことによってしか判断できない、と述べられています。 そのため、テスト環境でユーザテストをするのではなく、本番環境にベータリリースして生身のフィードバックをもらうほうが重要だと主張しています。私たちのチームでは「本気で使う」という言葉を使いますが、現場で使ってはじめて確信を持てたこと、逆に第一印象とは反対の結論に至ったことも多々あり、まさにその通りだと思います。
例えば、人は変化に対して新鮮さと同時に違和感も感じるものです。ですので、変更を加えた直後は、「便利になった、嬉しい!」という意見と「前の方が良かった。戻して欲しい。」という双方の反応が出てくることは自然なことです。慎重に見極めなければならないのは、後者の意見が「慣れ」が解決するものか、そうではなく潜在的に何かの問題をはらんでいるのか、という点です。その判断は、新鮮味がなくなる位の期間使い続けることによって、はじめて出来るものです。
ただ、ベータリリースとはいえ、本番環境にリリースする事はそれなりにコストがかかります。特に捨てる可能性が高い機能ほど、その実験はなるべく低コストですませたい、というのは正直なところです。そこで「コストをなるべくかけず試す」ために私たちがとっているアプローチを二つ紹介します。
まず、主にUIや操作性の向上の為の改善など、クライアントの改変だけですむものは、Google Chrome の Chrome Extension を作成します。Chrome Extension では JavaScript によって、非同期通信や localStorage、Cookie の利用、DOM の操作などを行うことで、サーバサイドの処理が不要なものはほとんど試せます。Chrome Extension のよい所は、HTML/CSS と JavaScript を知ってさえいれば簡単に作れますので、他のブラウザプラグインに比べて圧倒的に敷居が低い点です。問題があっても無効化すればいいだけですし、ブラウザで動かすコードですから他のユーザに迷惑も及ぼさないので、多少ラフなコードでも気軽に素早く試す事ができます。また Chrome Extension のソースディレクトリを共有するだけで他の人も簡単に手元で動かせるため、フィードバックを得やすいことも良い点としてあげられるでしょう。
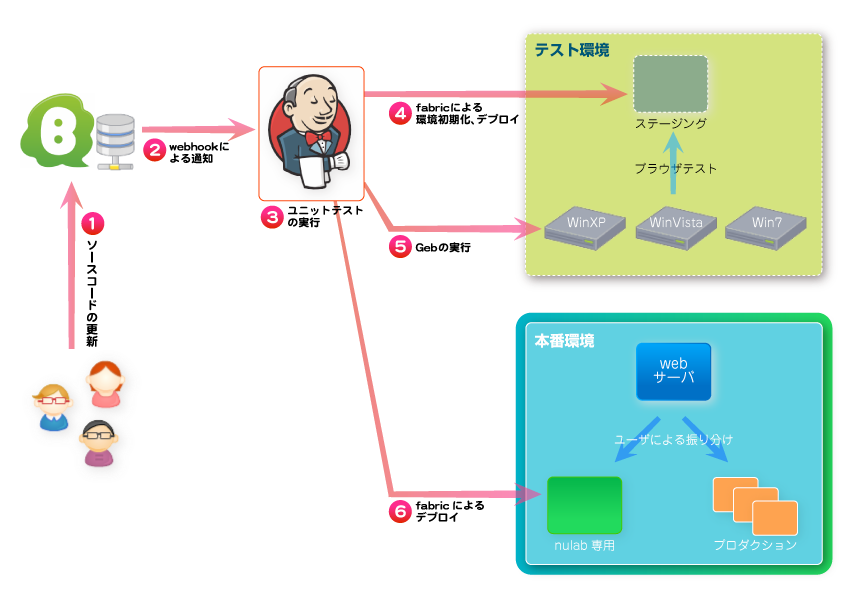
次に、サーバサイドの変更も必要な機能に対しては、私たちはヌーラボ専用のベータ環境サーバを用意し、ヌーラボのメンバーはその環境を日常的に利用するようにして、皆からフィードバックを集めるようにしています。このやり方のポイントは、このベータ環境へのアプリケーション配備をブラウザからワンクリックで出来るようにしている点です。これにより、何か不具合があった場合や改善を加えた場合に、開発メンバーは誰でも即座にアプリケーションの更新を出来ます。「試す」段階で重要なのは、完璧な実装よりフィードバックのループをまわすスピードです。ですので、プロダクション環境と分離することと、簡単に配備出来るようにすることで、開発メンバーの心理的な負担を少なくし、このフィードバックループを極力早くまわせるようにしています。
こうした事前に自分たちの実体験に基づいた試行錯誤の時間を十分に経ることで、「大空振り」な機能をリリースする事はないという自信が開発チームに徐々に根付いてきています。また仮にリリース後にユーザからネガティブな反応があったとしても、確信を持って対応できるようになっています。
三つの問いかけ
こういったプロセスの中で、答えが見つかることもあれば、道に迷うこともあります。道に迷った時、私たちのチームでは誰からとなく、次のような質問が投げかけられます。肩の力をぬいてこれらの質問に向き合うと、自ずと進む道が見えてくる事があります。
ユーザにとって嬉しいのは何か?
「エンジニアとして」仕様を突き詰めて考えれば考えるほど、いつの間にか「ソフトウェアとして」正しい仕様にとらわれている事があります。
例えば、ある A という機能を改善しようとした時に、類似の機能をもつ B も同様の対応をしたほうがよいのではないか?といった「機能間での統一性」に悩むことがあります。勿論、使う状況が似ている場合は統一を考えるメリットはありますし、統一されていたほうが「ソフトウェアの仕様」としては美しいかもしれません。ですが大抵の場合、いい加減で曖昧な「人間」であるユーザはそんな細かい事は気にしません。複数の機能間で統一しようとして使いやすさを損ねたり、変更の範囲が増えることで開発に時間がかかるよりは、特定の状況をより便利に解決できる方向を素早く提供できるほうが、ユーザにより喜んでもらえる結果につながります。
真剣に考えれば考えるほど、気付けばその視点が「ソフトウェア寄り」になってしまう事はエンジニアであれば誰しもハマりうる罠です。特にこれは自分が担当している場合に陥りがちになりますので、チームで議論する時に、少し離れた立ち位置のメンバーが意識してこの問いかけを発すれば良いでしょう。
どこまでやれば8割をカバー出来るか?
こちらも真剣であるが故に陥りやすい事なのですが、網羅的にあらゆるケースを解決できるよう考えぬいた結果、
- 複雑で直感的でない振る舞い
- いびつなインターフェース
- 沢山の設定項目
といった仕様に行き着いてしまったことはないでしょうか?コーナーケースまで含め、その機能が使われるケース全てを解決する方法を考えると、上述の通り、振る舞いやインターフェースに無理が出てきてしまう事があります。
そういった場合、元々その機能で解決したい問題のうち、8割を解決出来る方法に着目し、残りの2割については切り捨てて、代替案を考えるようにします。特定の状況を切り捨てる事は勇気がいる決断にはなりますが、2割のケースを救うために、8割のケースにおける使い勝手を悪くしてしまっては元も子もありません。
自分たちの製品らしいか ?
言うまでもなく、この最後の問いかけはとても大事なものです。私たちヌーラボの製品としては、「コラボレーション」「楽しさ」などがそのアイデンティティとなります。ですので、機能面だけでなく、その機能を使った結果どういった感情を抱くかの感情面にフォーカスをあてて考えることもあります。
ただ、その「らしさ」というのは大事な反面、抽象的なために忘れられがちです。また生まれたての製品であれば「らしさ」そのものを見いだすのに時間がかかるかもしれません。ですので、あえて折にふれて「らしさ」についてチームの中で問いかけることそのものが、その「らしさ」を育んでいくように感じています。
これらのプロセスを支えるもの
ここまで紹介してきたプロセスを下支えするものを三つ紹介したいと思います。
技術力
最初の一つはいわずもがな、技術力です。先のヌーラボ専用のベータ環境の例でいえば、
- Jenkinsでのジョブのパイプライン実行
- Geb (Groovy 製の Selenium ラッパー)によるブラウザテスト
- Fabric (Python 製のデプロイ、サーバ管理ツール) による配備の自動化
- AWS へのリソースの展開
- nginx と Chrome Extension を組み合わせた接続環境の切替え
といった様々なレイヤの技術の組み合わせで実現しています。

また実験的なコードを書く場合、改変を加えた状態と元の状態とを行き来しながら仕様を調整する可能性もあるため、「以前の状態との行き来を簡単にできるように作る」という事も時には求められます。これは、単純に動作するコードを書く、より一段あがった設計の視点が求められます。
いずれにせよ、普段から様々なレイヤの技術に対してチームとしてアンテナをはり、そして日常的に自分たちのプロセスに組み込んでいく技術力が必要とされます。プロセスは勿論重要ですが、まずエンジニアたるもの技術を研鑽することは基本中の基本です。
建設的に議論できる関係
エンジニアは思い入れが強ければなおの事、自分が作った機能に「自分の主観」を持ちこんでしまうものです。作り手として自分の感性を信じることはとても大事ですが、それと同時にその感性を疑うバランス感覚を持つ事が良いものを生み出すためには欠かせません。
マリオブラザーズの生みの親、任天堂の宮本茂さんについて「肩越しの視線」という話の中ではこんな風に語られています。
宮本さんは、自分がどんなに実績のあるゲームデザイナーであろうと、「お客さんがわからなかったものは自分が間違ってる」というところから入るんですよ。
この姿勢は本当に見習うべきものだと思いますが「言うは易し行うは難し」でなかなか簡単に身につけられるものでもありません。
そこで私たちは本稿でもそこここに「議論」という表現を使っているように、プロセスの中で執拗なほど他者の目線、意見を取り入れるようにしています。そして建設的な議論を行うための下地として
- ゴールが共有されている
- 全員が取り組んでいる事に対して公平に意見を言える
- 他者と異なる意見を持っていることが尊重される
といった状況やルールが、私たちのチームの礎にはあります。そのおかげで、仮に自分と違う意見が出てきたとしても素直に意見をきき、さらにそれを発展させていくことで、議論する前にはなかった新たな気づきが得られます。
変化を恐れない気持ち
そして最後が、変化を恐れない気持ちです。本稿で紹介した内容は、私たちのこれまでの試行錯誤と実践の結果、上手く機能するものであるという自負はありますが、これが最終形だとは考えていません。本稿を執筆している今も、リリース候補版のアプリケーション環境を用意し、それをユーザに解放してフィードバックを集める、というチャレンジにまさに取りくんでいるところです。新たな問題に遭遇したり、より良い方法や技術に気づいた場合には躊躇することなくプロセスを変化させることが、より良いソフトウェアを提供するために欠かす事の出来ない基本的な姿勢だと考えています。
最後に
「早く行きたいなら、一人で行け。遠くに行きたいなら、みんなで行け。」(アフリカの諺)
インターネットが個の力を増幅し「一人のエンジニアが世界を変えた」といった英雄譚が語られます。エンジニアであれば誰しも一度はそういった姿に憧れた事はあると思います。しかし一握りの天才しか、世界中で使われるソフトウェアを生み出す事は出来ないのでしょうか?
本稿で紹介したように、私たちはまだ見ぬ「価値を生み出すもの」を探るために、様々なプロセスの中でチームで議論を重ねながらソフトウェアを作っています。能力、役割、価値観など、それぞれ異なる多様なメンバーがお互いを信頼し、意見を交わし合う事で飛び抜けた才がなくとも、それに匹敵する、もしくは凌駕するようなソフトウェアを生み出せると私は信じています。
そして、そうやって作られたソフトウェアが広く受け入れられる事で、そこに携わるエンジニア一人一人が自信をもって自分の製品について語るような状況がそこら中で起こって欲しい、と思います。そうなればこの業界はもっと楽しく、もっと面白い場となるに違いありません。