こんにちは。@agataです。突然ですが、 JavaScript を使ったことはありますか?「JavaScript?私には関係のないエンジニアの世界」だと思っていませんか?JavaScriptを少し知ると、業務の中の様々なルーティンワークをなくせます。特にマーケティング担当の方は「たくさんの情報を集めて、ひたすら整形する」ような作業を何度もやったことがあるのではないでしょうか。もし JavaScript が使えたら、その作業は限りなく0になるかもしれません。
本ブログでは、「非エンジニアの方もJavaScriptが使えると業務を効率化できるはず」という視点で、「JavaScriptの基本」と「コピペで使える具体的な活用例」をご紹介します。
今回使うのは、
- Chrome :無料ブラウザ
- Google Spread Sheet(Googleの無料サービス) または Excel:表計算ソフト
のたった2つだけです。
指令「Twitterの検索結果画面からツイートの一覧を取得せよ」
今回のお題は「Web上に表示されたデータを収集して、加工してスプレッドシートに書き込む」という内容です。具体的にはTwtterの検索結果をスプレッドシートで扱えるフォーマットで出力します。
これは、ヌーラボのプロジェクト管理ツールBacklogの「有料契約5,000社ツイートキャンペーン」で実際に使ったJavaScriptの活用方法です。

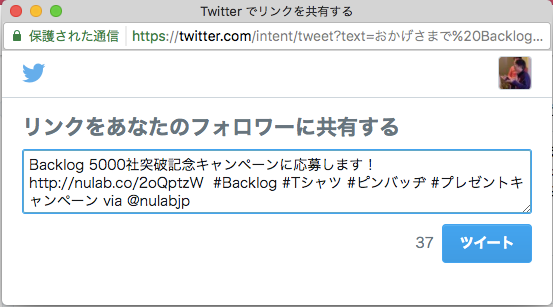
キャンペーンの内容は、ブログに設置されたツイートボタンから、ツイートをすると抽選で20名様にTシャツが当たるというシンプルなものです。
実際にキャンペーンを実施したところ、ツイートによる申込みが300件を超えていました。この応募ツイートを「手動でコピペして収集」して「申込者をリスト化」し、「公正に抽選」するとなると、なかなかの作業量になったのではないかと思います。これを数行のJavaScriptで自動化します。
余談ですが、当初は検索結果をダウンロードできるサービスを利用する予定でした。しかし、Twitterでは、APIに制限がかけられているため、APIを使って1週間以上昔のツイートを検索して取得することができません。ダウンロードサービスもAPIの制限を受けますので、軒並み1週間以上前のツイートが取れずに大変困りました(おそらく、同様の問題で困られた方もいらっしゃるのではないかと思います)。今回ご紹介する方法であれば、1週間以上前のツイートもリスト化することができます。
(また、おまけとして抽選自体もランダムな数字を出力するJavaScriptを書いて、キャンペーンの当選者の決定も半自動化することもやってみたいと思います。)
JavaScriptとは?
JavaScriptとはプログラミング言語の1つです。ウェブブラウザ上で動作するプログラミング言語として使われ始めましたが、現在ではサーバー上やGoogle Spread SheetなどのGoogleのサービスを操作するための言語(Google App Script)として採用されたり、幅広く利用することができます。
非エンジニアの方が何か一つの言語を覚えるとしたら、気軽に試せて応用も効くJavaScriptがおすすめです。
Chrome のディベロッパーツールの Console で JavaScript を実行してみる
では、さっそくですが、JavaScriptを実行してみましょう。まずはChromeブラウザを用意して以下の手順でJavaScriptを実行してみましょう。
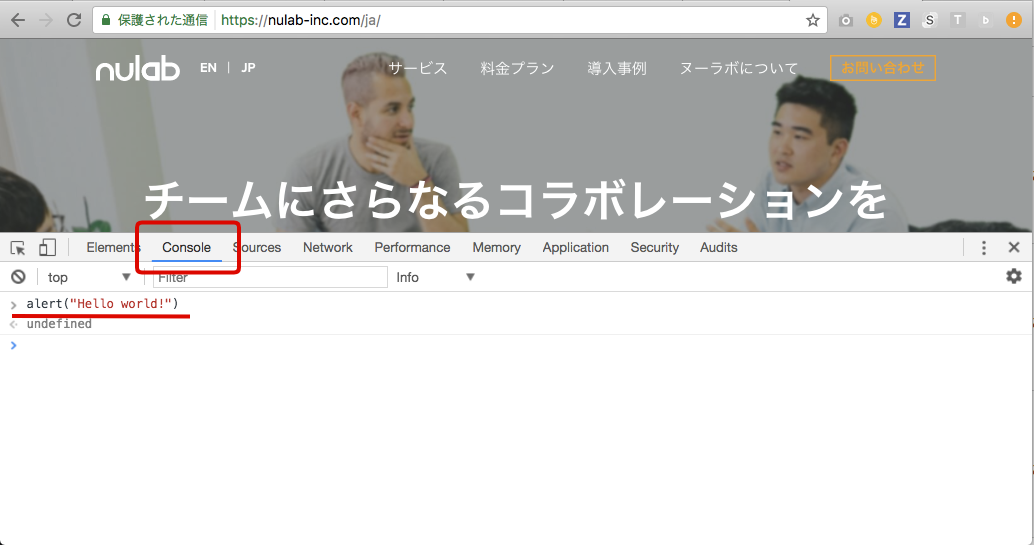
- Chromeで適当なWebページを開く
- Chromeのメニューバーから「表示」->「開発/管理」->「デベロッパーツール」を選択します。
- デベロッパーツールの「Console」タブを選択します。
- 「Console」タブが開くので「>」の入力領域をクリック。以下のコードを入力してエンターキーを押します。
alert("Hello World!")

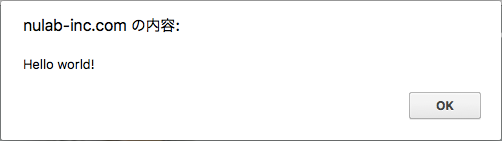
すると以下のようなダイアログが表示されるはずです。

Hello World!
おめでとうございます。デベロッパーツール上ではじめてのJavaScriptを実行することができました(やったね!)。
足し算の実行
次は足し算を実行してみましょう。Consoleの「>」で以下を入力してエンターキーを押してみてください。
1 + 2
足し算が実行できて3という結果が表示されました。掛け算を実行してみましょう。掛け算はアスタリスクで表現します。
掛け算や割り算の実行
100 * 1.08
108と出力されるはずです。次は割り算を実行してみましょう。割り算はスラッシュで表現します。
100 / 20
5と出力されます。カッコも使えます。
(2 + 3) * 10
50と出力されます。
ChromeのデベロッパーツールのConsoleではこのように1行づつプログラムを実行して、その結果を確認することができます。
ウェブサイトのタイトルを取得する
また、ブラウザで表示しているウェブサイトに対して、JavaScriptを使って、情報を取り出したり、書き換えたりすることもできます。以下のコードを入力してみましょう。
document.title
出力結果: “チームにさらなるコラボレーションを | ヌーラボ”
表示中のサイトページのタイトルが出力されるはずです。 ここのdocumentはページ情報を保持しているオブジェクトです。オブジェクトは操作できる「もの」だと思ってください。オブジェクトに対しては「.(ドット)」でそのオブジェクトが持つ値(属性)を取得できます。ここではdocumentオブジェクトが持っているtitleという名前の属性を取得しています。
どのオブジェクトがどういった属性を持っているかっていうのは、APIドキュメントという仕様書で確認できます。エンジニアの方々がよくにらめっこしているアレです。例えば、documentオブジェクトが持っている属性の一覧はここなどで確認できます。(試しにdocument.URLなど入力してみてください)。APIドキュメント見て「難しいっ」と思う方はそっとAPIドキュメント閉じちゃって大丈夫です!本エントリはコピペでも試せるようになっていますので ☺️
変数の利用
値を変数という入れ物に入れて、あとで利用できるようにしてみましょう。
var count = 1
これでcountという名前の変数ができました。初期値として「1」が入っています。「=」は右辺の値を左辺に入れる「←」のような意味だと思ってください。
 変数 count
変数 count
varはVariable(変数)の略で変数を利用するときにつかいます。では、変数の値を書き換えてみましょう。
count = count + 1
出力結果: 2
countの現在の値「1」に1を足して、countの値が「2」になりました。
 変数 count
変数 count
count = count + 1
出力結果: 3
もう一度同じ命令を実行すると今度は値が「3」になります。
 変数 count
変数 count
関数の作成と実行
次は共通的な処理を持つ関数を作成して、実行してみます。ここでは消費税額を計算してくれる関数を作成してみます。
var calcTax = (amount) => amount * 0.08;
むむ、いきなり難しくなった印象がありますね。ひとまず上記のコードを入力して実行してみましょう。特に何も起こりませんが、これでcalcTaxという名前の関数が作成できました。
このコードはcalcTaxという名前の関数を作成しています。関数はamountという値を1つだけ受け取り、消費税の計算をして結果を返します。関数は「(左側が関数に渡す値の名前) => 処理」といった形式で作成できます。作成したら以下のコードを実行します。
calcTax(100)
出力結果: 8
calcTax(200)
出力結果: 16
100円と200円の消費税額が表示されたはずです。このようにJavaScriptでは関数を作ってその関数に処理を実行させて利用することがよくあります。
Twitterの検索結果を抜き取って出力してみよう(コピペでOK)
それでは、いよいよ本題の、Twitterの検索結果を抜き取って出力してみましょう。
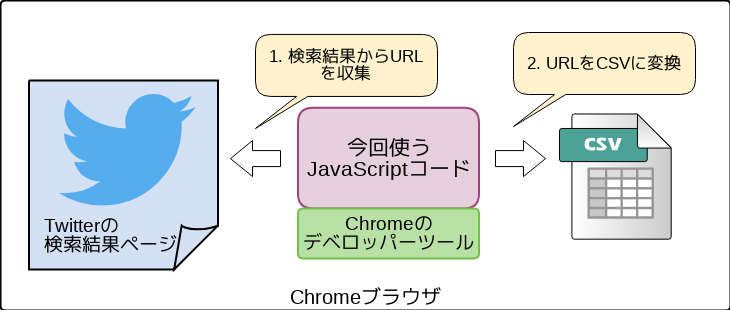
 今回のJavaScriptの処理の概要
今回のJavaScriptの処理の概要
今回の使用するJavaScriptの処理の概要は上記のとおりです。ブラウザ上に表示されたTwitterの検索結果を、JavaScriptを使って収集/加工して出力します。
それでは以下の手順で実際に試してみましょう。
- Chromeブラウザで「https://twitter.com/」を開きます。
- Twitterのウェブサイト上部のキーワード検索から「Backlog 5000社突破記念キャンペーン」と入力して検索を実行します。
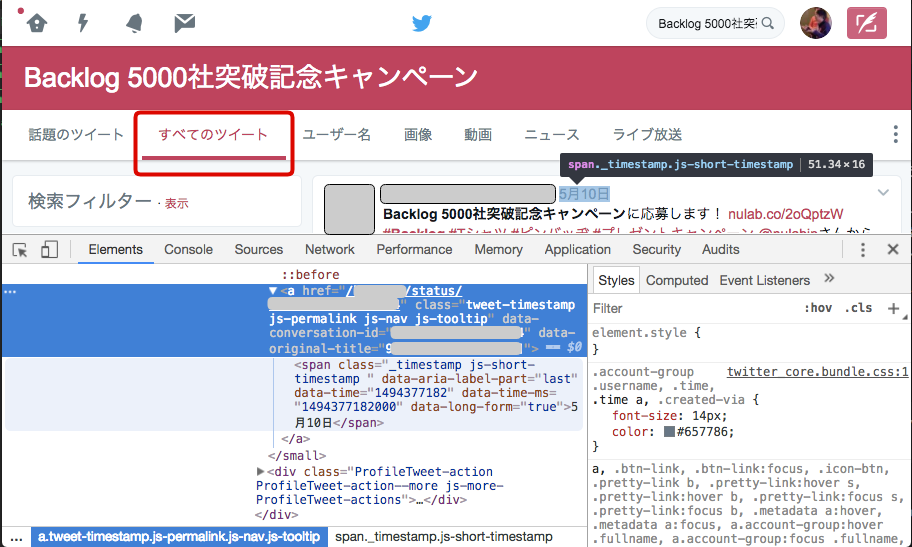
- 検索結果の「すべてのツイート」タブをクリックします。以下のような検索結果が画面に表示されます。

- デベロッパーツールを表示します。
- 以下の3行のコードを1行づつ入力(またはコピペ)してエンターキー押して実行します。
var tweets = $$(".tweet-timestamp")
var lines = tweets.map(elem => elem.getAttribute("href"))
lines.join("\n");
出力結果:
“/agata/status/1234567892
/hogehoge/status/1234567891
…
/fugafuga/status/1234567890″
※コードの解説はのちほど行います。
ツイートのURLの一覧が改行区切りの文字列として出力できました!👏
6. 出力された文字列をコピーして、テキストファイルに貼り付けます。文字列の最初と前後に「ダブルクオーテーション」が1文字づつついているので、こちらを削除してから保存しましょう。
7. 「twtter.csv」というファイル名で保存します。
8. CSV形式で出力できたので、Excelでこちらを直接開いたりGoogle Spreadsheetにインポートして利用します。
Twitterの検索結果を抜き取って出力するコードの解説
ここからは、コードの解説になります。お時間のない方、ちょっと難しいなっと思われる方は、読み飛ばしてもらってもかまいません。
var tweets = $$(".tweet-timestamp")
この行では、$$というChromeのConsoleにある機能(関数)を使ってツイートのURLを含んだリンクの要素を取得してtweetsという変数に入れています。 $$関数では、HTMLに含まれているid属性やclass属性の値をもとに要素を取得して一覧として返します。
<div id="main"> <section class="entry active">...</section> </div>
上記のHTMLの場合、mainがidで、entryとactiveがクラス名です。
$$関数を使うためには取得したい要素のHTMLを見てクラス名やIDを確認する必要があります。「ツイートの日付」のリンク部分に各ツイート詳細へリンクが設定されていますので、「ツイートの日付」が対象の要素になります。「ツイートの日付」を「右クリック」してメニューの「検証」を選択してみてください。その要素のHTMLを参照できます。
HTMLを確認すると、その前後に以下のようなaタグを含むHTMLが含まれているのがわかると思います。class属性にtweet-timestampというCSSのクラスが含まれているのでこちらを利用します。「ドット+クラス名」を$$関数に渡すと、指定したクラスを持つ要素の一覧が取得できます。ここでは.tweet-timestampという文字列を渡してすべての要素(aタグ)を取得しています。

<a href="/agata/status/454354989438594385943"
class="tweet-timestamp js-permalink js-nav js-tooltip" ...>
...
</a>
var lines = tweets.map(elem => elem.getAttribute("href"))
この行では、tweets変数に入っているすべてのリンク要素を変換(map)して、カンマ区切りの文字列に変換しています。elemには1つの要素が入っていて、その要素が持つgetAttribute関数でhref属性の値を取得して返しています。これですべての要素がhref属性の値に変わりました。
lines.join("\n");
最後にカンマ区切りの文字列の一覧を改行コード(\n)で結合して、CSV形式の文字列として出力しています。
また、上記のコードはわかりやすく処理を説明できるように、途中の結果を変数に入れて3行に分けて説明しています。変数を使わずに短く書くのであれば、以下のように1行で入力することもできます。さきほどの3行のコードと同じ結果が出力されます。
$$(".tweet-timestamp").map(elem => elem.getAttribute("href")).join("\n")
注1. 今回のJavaScriptは、表示されている結果だけが取得対象になるので、すべての検索結果を取得したい場合、スクロールしてすべての検索結果を画面上に表示したままにする必要があります。
GoogleなどのWebの情報を取得してみる
さきほどのコードでWeb上の情報を取得して加工することができました。他のページでも試してみましょう。
Googleの検索結果から「URLとリンクのタイトル」をCSVとして出力する
1. Googleで「Nulab」を検索します。ここをクリックすれば検索結果のページに飛べます。
2. 検索結果のページのデベロッパーツールのConsoleから以下のコードを入力します。h3 aは「h3タグの下のaタグ」を取得する意味になります。Googleの検索結果のリンクはすべてh3タグの下にaタグがある構造になっているので、このコードですべての検索結果の要素が取得できます。textContent属性は要素の直下が持つテキスト情報を返します。ここでは検索結果のリンクに表示されている文字列を取得しています(”ヌーラボ: チームにさらなるコラボレーションを”など)。
$$("h3 a").map(elem => elem.getAttribute("href") + "," + elem.textContent).join("\n")
出力結果:
“https://nulab.com/ja/,ヌーラボ: チームにさらなるコラボレーションを
https://nulab.com/ja/about/,ヌーラボについて
https://nulab.com/ja/about/careers/,採用情報
…
Google Playの「無料トップ ゲームランキングのタイトル」をCSVとして出力する
1. 無料トップ ゲームのページ「https://play.google.com/store/apps/category/GAME/collection/topselling_free?hl=ja」を開きます。
2. デベロッパーツールのConsoleから以下のコードを入力します。.details .titleは「.detailsクラスの要素の配下にある.title要素」を取得する意味になります。.titleだけ指定しても取得できますが、関係のない要素でも.titleが使用されているので、対象の範囲を狭めるために.detailsの配下でという条件を付け加えています。
$$(".details .title").map(elem => elem.textContent).join("\n")
出力結果:
” 1. はねろ!コイキング
2. 黒騎士と白の魔王
3. STAR OCEAN -anamnesis-
…
おまけ:キャンペーンの当選者をTwitterでランダムに決める
以下のコードをデベロッパーコンソールで入力すると0〜124までのランダムな数値が表示されます。
Math.floor(Math.random() * 125)
125の部分を変更すれば任意の数値までのランダムな整数値が取得できます。今回のキャンペーンでは、取得したURLにスプレッドシートで連番を振っておき、上記のランダムな数値を出力するコードを20回実行して、当選者の番号を決定しました。
コードの解説をするとMath.random()が0〜1までのランダムな小数の値を返す関数で、それを125倍して小数点以下を切り捨てる(Math.floor)ことで、実行するたびにランダムな0-124までの整数値を取得することができます。
「20回実行」の繰り返しの部分も自動化できますが、その方法はまたの機会にでも😊
まとめ
非エンジニアの方でもJavaScriptが使えれば便利なことがご理解いただけたのではないでしょうか。JavaScriptでできることがわかってくると、自分でコードを書いて解決することもできますし、できることがわかるようになれば、エンジニアの方に依頼して対応してもらうことも可能になると思います。このエントリがその一助になれば幸いです。
ヌーラボでは、このようにエンジニアの方があたり前にやっている「難しいけど便利なこと」を、エンジニアでない方にも「簡単に使える便利なこと」として提供していきたいと考えています。このエントリーや「サル先生のGit入門」「メールで課題登録機能」なども、同様の考えて用意しています。
最後になりましたが、ヌーラボではエンジニアの「あたりまえ」をもっとわかりやすい形で伝えることに興味がある方を募集しています!

