こんにちは。ヌーラボのCacooチームの木村です。テックブログを書く上で個人的に気をつけていることを紹介します。
「せっかく苦労して記事を書いたのに全然読んでもらえない」「本筋とは関係ないコメントが来て消耗してしまう」といった悩みはないでしょうか。それらはもしかしたら技術記事の書き方に原因があるかもしれません。
僕は普段進めている仕事に、ある程度の成果が出たら、そこで得た知見を会社のテックブログに記事としてまとめるようにしています。そのときには以下の3つのことを心がけています。
- 「なぜ」を徹底的に書く
- 読者の認知負荷を下げる
- 想定読者の知識レベル下げる
そうすることで以下のような効果が期待でき、読者と著者だけでなく著者が所属する会社にとってもいい記事になると考えられます。
- 記事の内容が正確に読者に伝わる
- 読者にとって有益な情報を提供できる
- 著者(たち)の置かれている状況や抱えている課題が読者に伝わる
- 記事を多くの人に読んでもらえる
- 適切なフィードバックをもらえる
- 会社のプレゼンスが向上し、採用につながる(かもしれない)
- 製品の知名度も上がる(かもしれない)

最高のテックブログ
この記事で紹介しているテクニックはあくまで小手先のものです。重要なのは記事の内容であり、あなたが普段エンジニアとしてやっている仕事っぷりこそが本質です。ですが、その優れた仕事っぷりを読者に正確に伝えるには、伝わるように書かなくてはいけません。「神は細部に宿る」という言葉にあるように、内容が本質的に優れていることは細部への気配りを怠る理由にはなりません。あなたが言いたいことを読者に正確に伝えるために、小さなほころびはできるだけ取り除いておいた方がいいでしょう。
いつも書いている技術記事にほんの少しの工夫を加えることで劇的に読みやすくなるので、ぜひ試してみてください。ありがたいことに、過去僕が書いたブログはわりと多くの反響をいただきました。そのおかげで新しく入社した方が僕の記事を読んでくれていたり、勉強会への参加につながったりしました。
- プルリクを起点に検証環境が自動で構築されるようにしたら すぐにレビューできるようになったのでみんなハッピーになれた話
- リモートふりかえり会をCacooを使ってファン・ダン・ラーン(Fun/Done/Learn)でやってみました! | Cacooブログ
- Cacooのエクスポート機能が4倍速くなりました!SVGの生成手法の刷新によるパフォーマンスの向上 | Cacooブログ
- CacooはなぜKubernetesによるmicroservicesへの道を選んだのか? | 株式会社ヌーラボ(Nulab inc.)
「せっかくいい仕事してるのに伝わってないな」と思う記事は世の中にたくさんあります。この果てしなく遠いテックブログ坂、僕もようやくのぼり始めたばかりです。共に最高を目指しましょう。
目次
最高のテックブログとはなにか
最高のテックブログを書くにはテックブログにはどんな性質があるのかを知る必要があります。また、最高でないテックブログにはどんな特徴があるのかも知っておかなくてはいけません。
テックブログは狭く、そして深い
まずこの記事でのテックブログの定義をある程度しておきます。
- IT系の会社が運営する技術ブログである
- その会社のエンジニアが書く
- 業務に関する内容である
- 〇〇を導入しました
- 基盤をXXから△△に移行しました など
※ 会社のテックブログに導入事例ではない、単なる技術の紹介を書くこともありますが、それは一旦脇においておくことにします。
当たり前のことしか言っていないようですが、一見自明なことを確認することは重要です。
まず、テックブログは学術論文ではありません。科学的なアプローチであることを軽視してはいけませんが、記事の内容は一般化できないことが多いです。つまり、その会社のその部署固有の歴史的経緯があり、そこから発生する技術的または組織的な課題があり、その固有の課題を解決するための手法を実行して考察したのがテックブログです。テックブログは狭く、深いのです。

テックブログは狭く、深い
この「テックブログは狭く深い」、というのは当たり前に聞こえるかもしれませんが、結構忘れている著者や読者を見かけます。固有の課題に対する固有の解決策について論じているはずなのに、そのことを十分に記述できておらず、「この技術ですべてが解決する!」と主張しているように読者に誤解させてしまう記事を見かけませんか?固有の課題に対する固有の解決策について論じている記事に対し、「この技術ですべてが解決するわけではない」とコメントしている読者を見かけませんか?
テックブログはそのチームに所属しているエンジニアが書いたものです。それ故に外部から見ただけではわからない事実が大量に積み重なっています。テックブログの内容は狭く、簡単には一般化できないからこそ価値があるのです。再現性とか普遍性とかはテストが書かれてないコードと一緒にrm -rf /しましょう。
テックブログのつらみ
さて、せっかく魂を込めて狭く深い記事を書いたのに、それを読んでもらえなかったり、読者からいいフィードバックをが得られなかったらあまり意味がありません。
せっかく書いたのに読んでもらえない
テックブログを書く上で、最もつらいのは「読んでもらえない」「反響がない」ことでしょう。コツコツと積み重ねてきた成果をせっかく記事にまとめて公開したのに、なんの反応も得られなかったらつらいですよね。つらいことは最高ではありません。
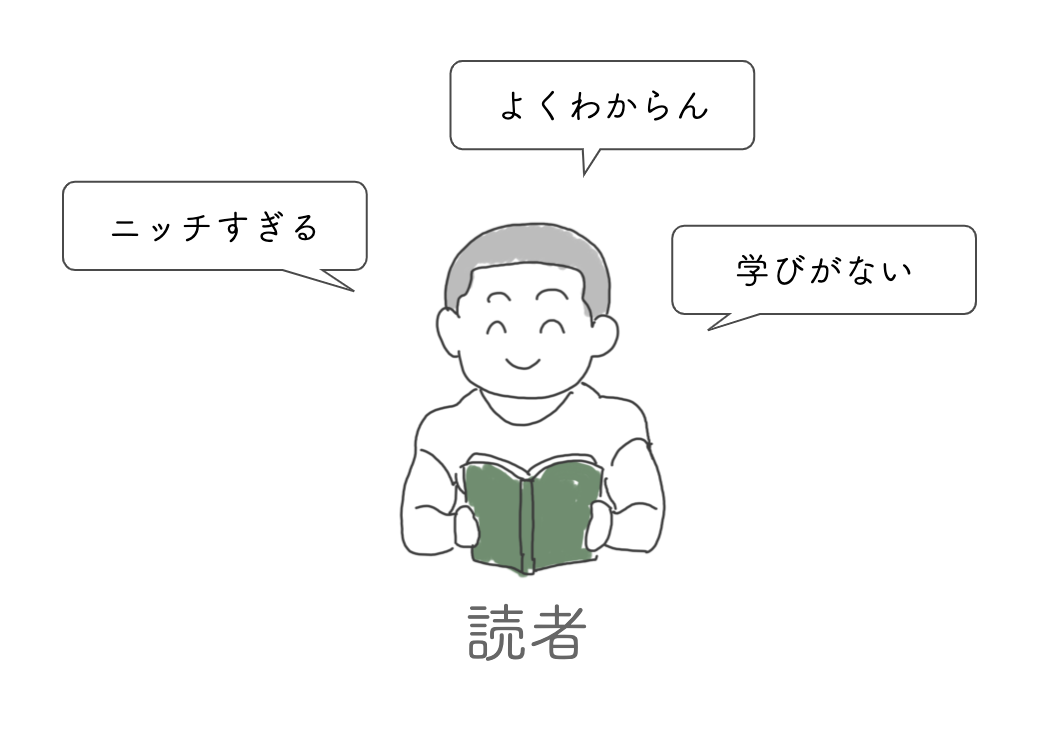
読んでもらえない原因は複雑で多岐にわたると思われます。読者目線だと、読もうと思わない記事には以下のような特徴があるではないでしょうか。
- 内容があまりにもニッチすぎる
- よくわからない
- 学びにならない

読んでもらえない理由
ひとつめに関しては、業務そのものに関わるので、テクニックではどうにもなりません。ときにはニッチを突き詰めた記事を書く必要もあります。ここでは取り扱いません。
他のふたつに関しては、工夫次第でフォローすることができます。わかりやすく、かつ読者に新たな知見を与えられるような記事になるようなテクニックを駆使すればいいのです。
内容が正確に伝わり、それがためになる内容であれば読者はSNSなどでシェアしてくれます。結果として、多くの人に読まれ、あなたが本当に届けたかった人の目に留まることになるでしょう。
自分たちにとって役に立たないフィードバックがくる
その次につらいのはよくわからないフィードバックが読者からくることでしょう。本筋とは関係ない、的はずれな指摘をSNS上で受けた経験はありませんか?
野球の練習法について語っているプロ野球選手に、「俺のほうがサッカーうまいが?」「世界的には野球はマイナー」と話しかけてくるJリーガーはいませんが、ネット上ではこういったマウンティングは無限に降り注いできます。あんたは僕のなんなんだ。
原因は双方の前提条件が十分に共有されていないことにありそうです。「今は野球の練習法について少年野球のチーム向けに話しています」という前提が伝われば、そうした謎のマウンティングはかなり減るでしょう。かわりに「いい練習法ですね」とか「小学生にはこっちの方法の方がより良いのではないか」といった建設的な意見がくると思われます。
テックブログも同様です。前提を十分に共有していないと、議論が前提と違うところに発散してしまいます。読者にも狭く深い場所に来てもらわないと、話が噛み合わないのは当然です。

噛み合わないフィードバックは役に立たない
読者は記事のすべてを読んでくれない。ときにはタイトルすら読んでくれない。
もうひとつ、書き手が注意しなければならないこととして、「読者は読んでくれない」ということです。時間をかけて記事を書いている身としては、読者なのに読んでないとは何事か、あまつさえ読んでないのにコメントしてくるとは何事か、と思いますよね。おそらく「読(んでない)者」で「読者」なのでしょう。
あなたがどんなに詳細に記事を書こうとも、どんな超大作を書こうとも、読まれるのは冒頭の2〜3文です。適当にスクロールして流し読みしてくれればいい方です。タイトルだけ読んで怒ってくる人もいます。下手するとタイトルすらちゃんと読んでくれません。もうキーワードに反応するBotと同じなんよそれは。
そんなプログラマーの三大美徳のひとつを強く実践してくださる読者に対し、書き手側ができるのは全部読まなくてもなんとなくわかるようにしておくことだけです。
最高のテックブログこそベスト
以上のことを踏まえた上で、最高のテックブログとはなんでしょうか。読者と著者、そして会社が最高と言えば最高のテックブログと言えそうです。もうそんな感じでいいと思います。
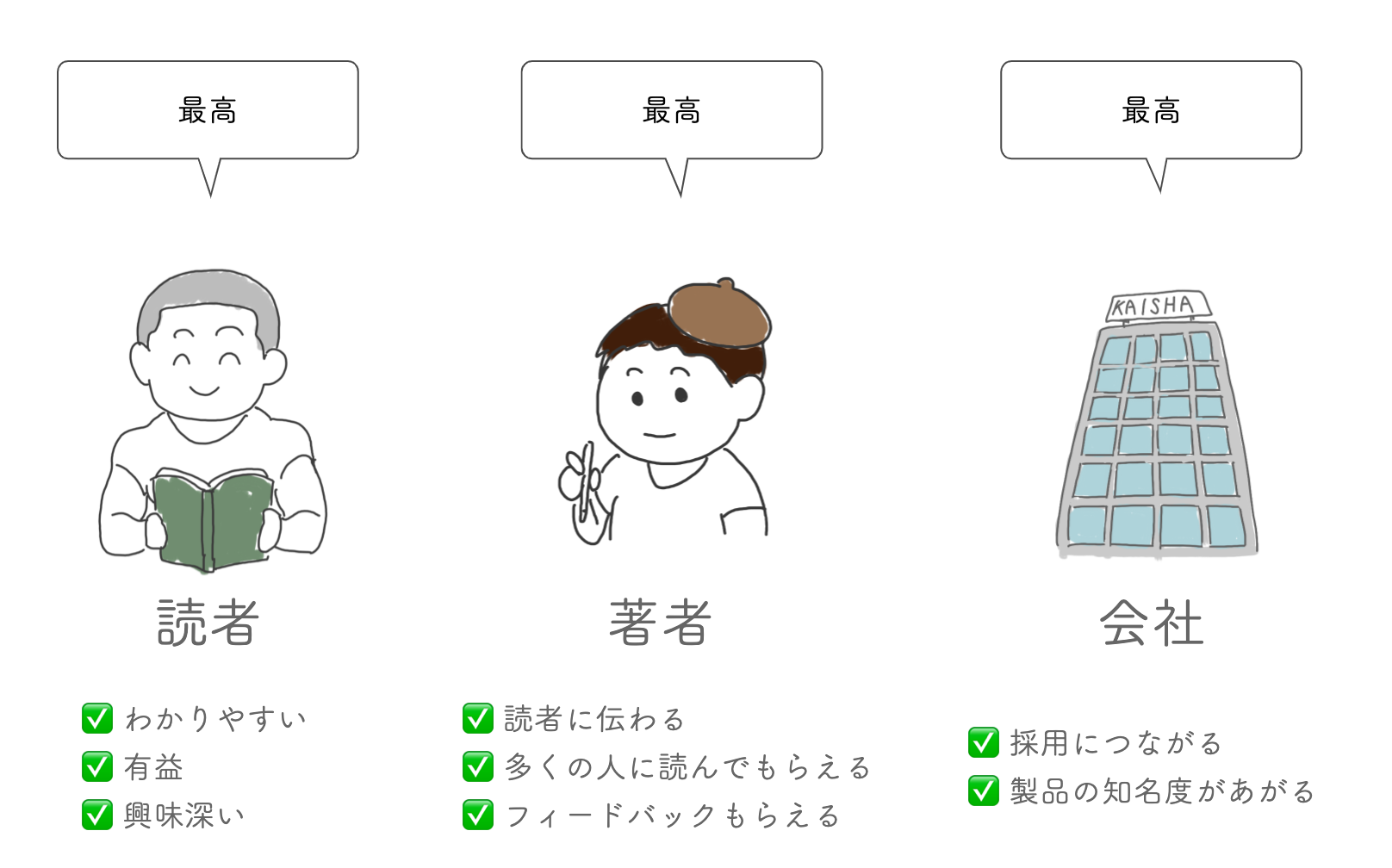
まとめると以下のような特徴があれば、最高み深いです。
- 読者にとって最高
- わかりやすい
- 有益な情報が得られる
- 興味深い
- 著者にとって最高
- 自分(たち)の置かれている状況や抱えている課題が読者に伝わる
- 記事を多くの人に読んでもらえる
- 適切なフィードバックをもらえる
- 会社にとって最高
- 会社のプレゼンスが向上し、採用につながる(かもしれない)
- 製品の知名度も上がる(かもしれない)

最高のテックブログとは
前置きが長くなりました。長すぎます。前置きが長すぎるテックブログは最高ではありません。でも読者はどうせ読んでないので大丈夫です。
テックブログを最高にする3つの方法
最高のために3つのテクニックを提案します。
- 「なぜ」を徹底的に書く
- 読者の認知負荷を下げる
- 想定読者の知識レベル下げる
「なぜ」を徹底的に書く
「なぜ」は前提を共有し、妥当性を担保し、共感を生む
エンジニアは目の前の課題を解決することを生業としている人種です。常に課題をどのように解決するかを考えています。そのせいか、テックブログでも「何を」「どのように」課題を解決したかを中心に書きがちです。
しかし、読者にとって重要なのは「何を」や「どのように」よりも「なぜ」なのです。なぜその課題があるのか、なぜその課題に対してその解決策を試してみたのか。それらは前提条件を共有し、解決策の妥当性を検証する最も重要な問いとなります。さらに、読者の共感を生みます。意識高い風に言うとゴールデン・サークル理論の「Why?」を中心に据える考え方です。

意識高い図
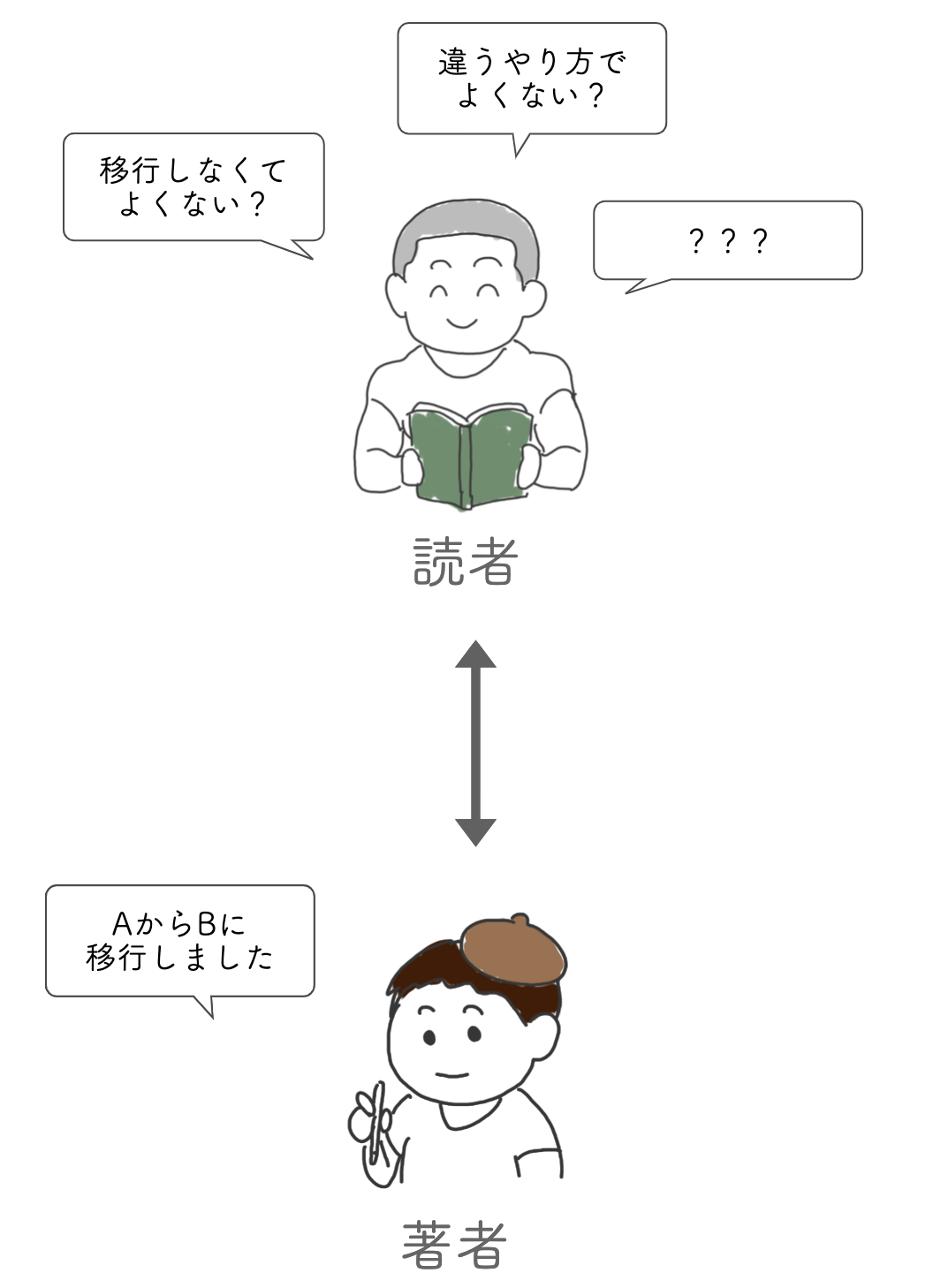
「なぜ」がないと読者は前提がわかりません。例えば、「とあるシステムを言語Aから言語Bに書き換えました」という記事の場合、書き換えの最中に遭遇した問題と解決策について詳しく語りたくなりますよね。自分が一番時間をかけて苦労したことなので、そこを重点的に語りたくなる気持ちはよくわかります。ですが、「なぜ移行が必要なのか」が伝わらないと、読者は「そんなに大変なら言語Aのままでいいんじゃない?」と思ってしまいます。
「なぜ」がないと読者は解決策の妥当性を検証できません。さきほどの言語Aから言語Bへの例になりますが、「なぜ言語Bを選んだのか」が必要です。そこが伝わらないと読者は「別に言語Cでも良くない?」と考えてしまいます。移行を決めた以上は、「なぜAやCではなくBなのか」については社内で十分に議論されて結論が出ているはずです。その議論を今更蒸し返されても、あなたが得るものは何もないでしょう。

「なぜ」がないと
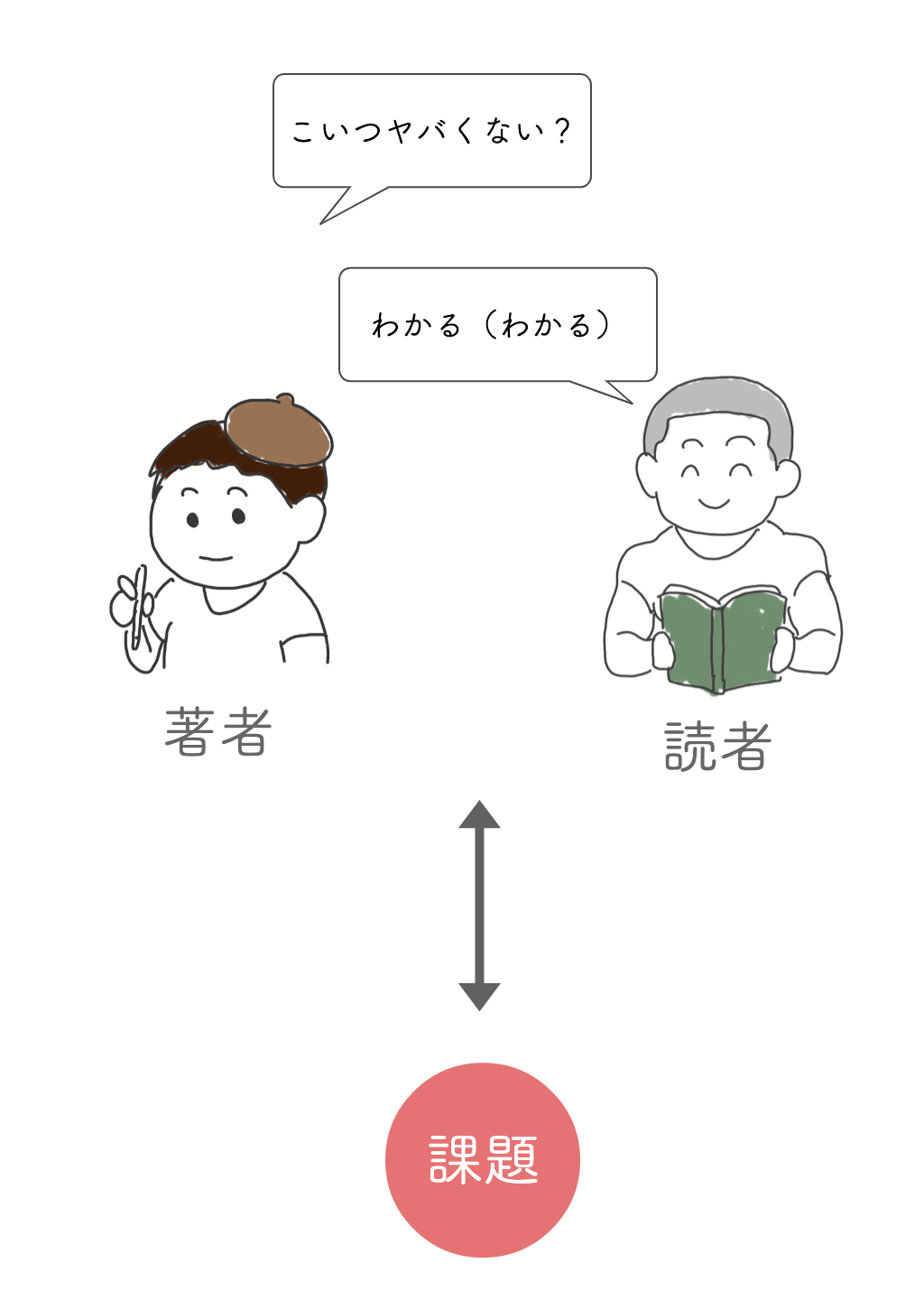
「なぜ」がないと読者は記事に共感できません。なぜ移行が必要なのかについて語るとき、あなたは移行前の問題点についても語っているはずです。例えば「テストが書かれていなくて、すぐデグレする」とか「開発チームがスケールしにくい仕組みになってしまっている」とか「インフラの運用コストが高い」とか。あるいはそれらは複合的に重なっているかもしれません。あなたの現状の課題に対する認識は多くの読者にとっての「あるある」です。きっと共感してもらえます。そうすれば「著者(記事)⇔読者」という関係性が「著者&読者⇔問題」という形に変わります。

「なぜ」があると
論文のフォーマットはいいぞ
さきほど『テックブログは学術論文ではありません』と言っておいてなんですが、それでも学ぶべきところはたくさんあります。学術研究論文に使われているフォーマットは、長年使われているだけあって洗練された合理性があります。
前述した「なぜ」を書く癖をつけるには、学術研究論文のフォーマットに従って記事を書くといいです。ITエンジニアを名乗るからには当然コンピューターサイエンスの博士号の学位をお持ちでしょうから釈迦に説法だとは思いますが、論文は概ね以下のような形式のものが多いです。
- Abstract (概要)
- 背景
- 目的
- 方法
- 結果
- 考察
- まとめ
章立てについてはさまざまな流派があったり分野によって違ったりしますが、大きな流れはだいたい似たようになっているはずです。
このフォーマットのいい点は、
- 冒頭に概要があるので、そこを読むだけでだいたい言いたいことはわかる
- 前半(背景と目的)を読むだけで、取り扱っている問題の範囲がはっきりする
- 何についてなのか、何についてではないのかがわかる
- 方法を目的に照らし合わせて手法の妥当性を検証できる
- 逆に目的が書かれていないと「なんでそうしたの?」という疑問が残る
- 目的を達成できているかで結果の良し悪しを評価できる
などがあります。方法の専門家であるエンジニアは、概して「何を」「どうする」といった「方法」から書きがちです。再現性も妥当性もあやしい卒論を書いていたころを思い出しながら、一度このフォーマットを意識して書いてみてはいかがでしょうか。
また、昔からある決まりきったフォーマットに従うことで、読者は展開を予測しやすくなります。それは次の「認知負荷を下げる」ことにも繋がります。
読者の認知負荷を下げる
上で述べたように、読者は記事を読んでくれません。流し読みでも概ね正しく伝わるような工夫が必要です。かっこよく言うと認知負荷を下げるといいということです。
図を描く
以下の文を読んで意味を汲み取ってみてください。
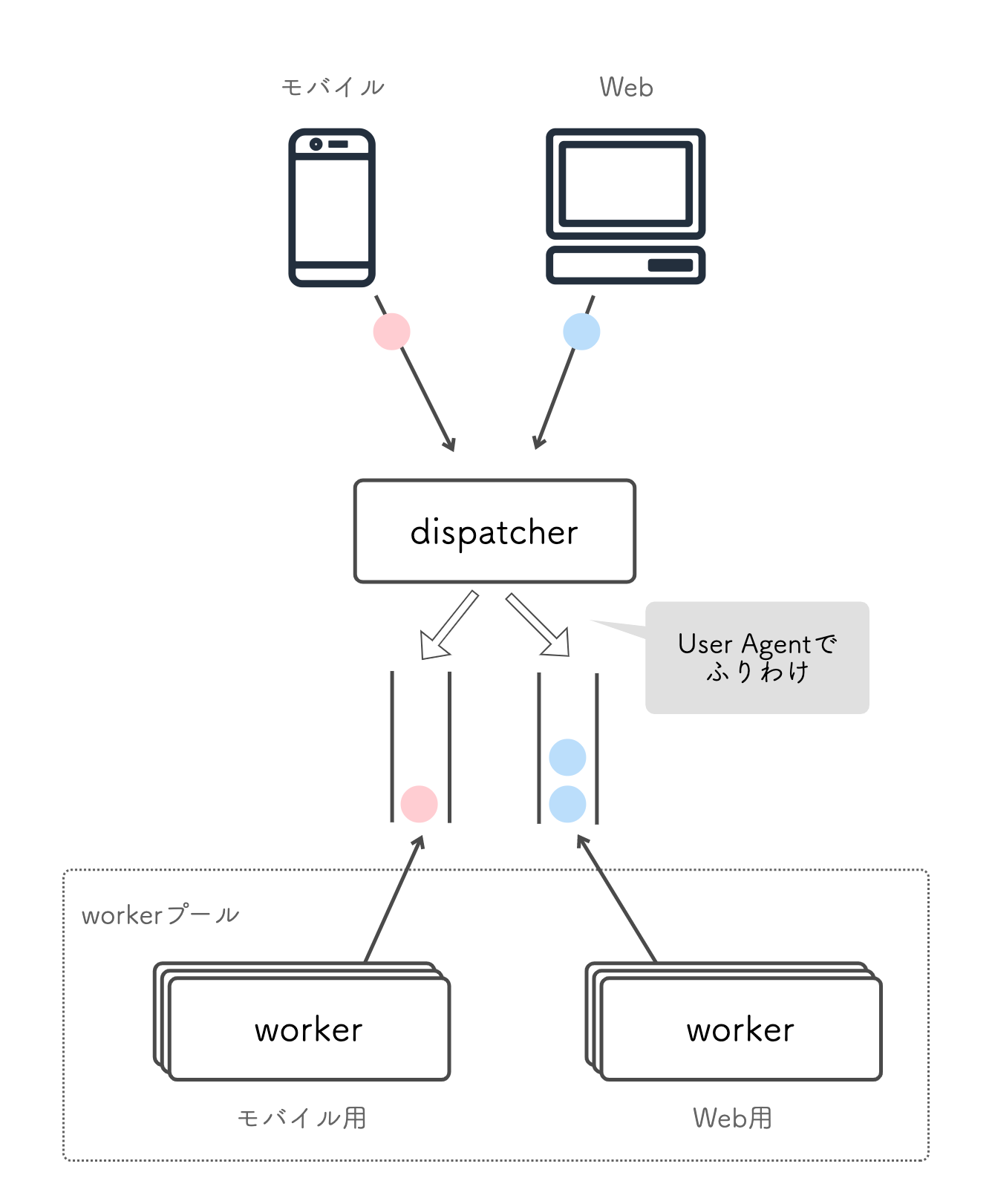
dispatcherはキューとworkerプールを持っており、起動時にworkerを定数個作成します。リクエストが来たらそれをキューに積みます。workerはキューにあるリクエストを処理します。ただし、クライアントがブラウザーとモバイルアプリの場合で処理が異なるため、キューとworkerプールは別々のものとして存在します。どちらのキューを使うかはdispatcherがUser Agentを見て判断します。
理解できたでしょうか。そんなに複雑ではないので理解しやすいかと思いますが、図を見たほうが速いと思います。

dispatcherとworkerプール
説明文を図にすることで、次のようなメリットが得られます。
- 込み入った内容が理解しやすくなる(ことがある)
- 文と図を並べておくことで相互に補完し合う形になる
- 流し読みするだけの読者にも内容が伝わる
技術系の記事では処理の流れやデータの流れを説明することが多いと思います。その場合は文章だけで説明するより、図にしてしまったほうがいいです。
一方で、図を描くのにも手間と時間がかかります。図にしたほうがわかりやすくなるのはわかっているけど、図をつくる→図をエクスポートして画像にする→ブログサービスにインポート、という作業が面倒くさい。しかも後から図を修正する必要がでてきたとき、もう一度図をつくる(修正)→図をエクスポートして画像にする→ブログサービスにインポート、という作業が発生します。こんな理不尽が許されていいのか。
簡単に図を描けて簡単に記事に埋め込めるツールがあると便利だと思いませんか?実はおすすめの作図ツールがあります。Cacooです。
Cacooなら豊富なテンプレート誰でも簡単に美しい図をつくることができます。さらに、図ごとに画像埋め込み用URLが発行されるため、Cacooからのエクスポートとブログサービスへのインポートは不要です。Cacoo上での変更がすぐにブログ記事にも反映されます。詳しくは下記のリンクをご覧ください。
外部ウェブページへの Cacoo の図の埋め込み – Cacoo サポート

誰だお前ら
小見出しでネタバレする
論文と同じフォーマットでアウトラインを書くいいと言いましたが、全く同じ形式にする必要はありません。記事の内容によっては相性が悪い場合もあると思います。小見出しにそのまま「背景」や「目的」という言葉を使う必要もありません。
さらに記事をわかりやすくするためのテクニックとして、「小見出しでネタバレする」があります。その章や節での結論や、もっとも言いたいことを小見出しにもってくるテクニックです。これをやると、なんとなく流し読みで入ってくる情報の具体性が上がるので、さらに認知負荷をグッと 減らせます。目次を読んだだけで記事全体の論旨がだいたいわかるように書くことを目標にしましょう。
ここで重要なのは「章や節の概要」ではなく「章や節の結論」を小見出しにするということです。概要だと中身を読まないとその章や節で言いたいことがわかりません。中身を読まなくてもわかるように、結論を先に書いておいてあげましょう。具体的には、下のような書き換えが望ましいです。
- 「現行システムの課題」→「デプロイのたびにパフォーマンスが著しく低下していた」
- 「最新バージョンにおける技術的優位性」→「メンテナンス性とパフォーマンスが向上」
- 「Go Modulesとは」→「Go Modules は Go の依存関係を管理する仕組み」
想定読者の知識レベル下げる
人は自分が努力して得たはずの知識を過小評価してしまう傾向にあるようです。技術的な記事を書いているときも同じで、「この程度のことは自分が書くまでもないのでは?」「当たり前のことしか言ってない気がする」という気持ちになってきます。ですが、実際のところ専門知識というのは日々アップデートされ続けます。ある種の専門家が、他の隣接する専門知識にはとんと疎い、というのはよくある話です。
あなたにとって当たり前の知識は、多くの人にとっては目新しく、興味深いものです。「この程度のことは書くまでもないのでは?」と思っても、説明を省いてはいけません。それを知らなかった読者には有益な情報になります。
もしそこで書いたことを知っている読者がいても気にする必要はありません。すでに知っている人は読み飛ばしてくれます。「そんなことは知っている!馬鹿にしてるのか!」と怒ってくる人はまずいません(まれによくいます)。
逆に自分の知らない情報ばかりだと、人はその文章を読むことができません。すでに知っている知識を補完してくれる説明があったほうがむしろ読みやすさに貢献してくれるでしょう。読者にとって知っている知識6割、知らない知識4割くらいだとサクサク読み進められる上、新たな有益な知識が得られて興味深い記事になってくれるはずです。

新しい知見はほどほどがいい
それで最高なのか
ここまで挙げてきたテクニックですが、雑に記事を書くより圧倒的に時間的コストがかかります。そこまでコストかけて効果あるの?というのが気になるところです。
僕が今まで書いた記事では
- 「なぜ」を徹底的に書く
- 読者の認知負荷を下げる
- 想定読者の知識レベル下げる
を意識して書いています。
- プルリクを起点に検証環境が自動で構築されるようにしたら すぐにレビューできるようになったのでみんなハッピーになれた話
- リモートふりかえり会をCacooを使ってファン・ダン・ラーン(Fun/Done/Learn)でやってみました! | Cacooブログ
- Cacooのエクスポート機能が4倍速くなりました!SVGの生成手法の刷新によるパフォーマンスの向上 | Cacooブログ
- CacooはなぜKubernetesによるmicroservicesへの道を選んだのか? | 株式会社ヌーラボ(Nulab inc.)
きちんとした比較はできませんが、これらの記事は沢山の方に読んでもらえて、フィードバックもいただき、採用にも繋がり、口内炎も治りました。よかったです。
注意点: 最高な記事はコストも最高
最高のテクニックを使って書いた最高の記事にも欠点があります。それはあらゆる意味で高コストになることです。
まず、前提条件や課題感などをしっかり書くので結構書くのに時間がかかります。図も用意しようと思ったら仕事の合間にサクッと書いて公開、というわけにはいきません。
ひとつの記事のボリュームもエグいことになります。これは読む方にとっても負担になります。必要に応じて章ごとバッサリ捨てることもあるでしょう。
最高の記事にするために最高にコストをかけるのもいいですが、時には立ち止まってコストパフォーマンスの面から再考することも大切です(うまい)。
おまけ: その他のテクニック
最後におまけとしてその他のテクニックをご紹介します。
早めに書き上げ、社内でたくさんレビューをもらう
プロジェクトが終わったのなら、記憶が鮮明なうちに書きましょう。期日が決まっているなら早めに書き上げましょう。
耳が痛いですね。僕も自分で書いていて鼓膜が破れそうになりました。ですが、やはりレビューの力は偉大です。他者は常に新たな視点をもたらしてくれます。
カンファレンスなどで当日に一気に仕上げる人もいますよね。僕もたまにやってしまいます。でもそれで最高のものが書けるんでしょうか。それで最高になるなら、そうすればいいと思います。
アウトラインより先に「一番言いたいこと」を列挙する
ブログに書くテーマが固まったあと、「さあ書くぞ」となったとき、アウトラインから書いていませんか?それはそれで記事がきれいにまとまるのでいいのですが、個人的にはおすすめしません。自分が一番言いたいことが薄まってしまう気がします。
アウトラインの前に、自分の言いたいことや使いたいフレーズを書き出してみましょう。テーマを決めたときに、「こういうことを書きたい」とか「こういう結論をババーンと発表したい」とかいったことがなんとなく頭の中にあるはずです。そのパッションをまず言語化してみるといいです。
そのパッションに合わせてアウトラインや全体の論旨を組み立て、辻褄を合わせていきます。うまく辻褄を合わせられると、自分の中でパズルが組み上がっていく感覚になり、とても気持ちいいです。第一話でさり気なく張られた伏線が最終話付近で回収されるような気持ちよさです。
ちなみにこの記事での僕のパッションは「ITエンジニアを名乗るからには当然コンピューターサイエンスの博士号の学位をお持ちでしょうから…」です。それ以外は全部後付けのおまけのようなものです。
