Webhook Setting
Webhook
Webhook is a function that sends information on Backlog (e.g., events shown in the Recent Updates section of the Dashboard like "Issue added" or "Comment added") as a HTTP POST command to a specified URL (server) in real time.
With Webhook, Backlog can be integrated into third-party applications.

Note
The specified Webhook URL needs to be accessible from Backlog server. URLs that are not accessible from Backlog (i.e., servers in the Intranet), cannot be specified. Similarly, private network IP addresses, such as "192.168.x.x", cannot be specified.
As described below, information (e.g., commit messages and email addresses) will be sent. Please use HTTPS URLs if you wish to protect your data.
Data Format
Webhook sends data to the specified URL by PUSH in JSON format. Please run tests, since aside from some commonalities, each field of JSON data differs for each event.
The type field will show the same data as what you can get with Backlog's "Get Recent Updates" API.
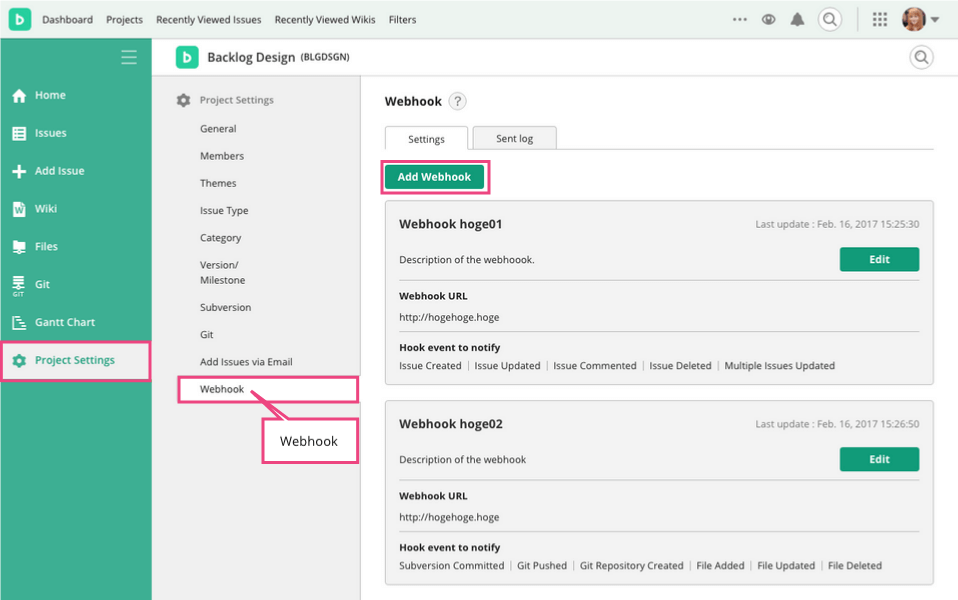
Webhooks
On the Webhook list page, you can add, edit, and view registered Webhooks.

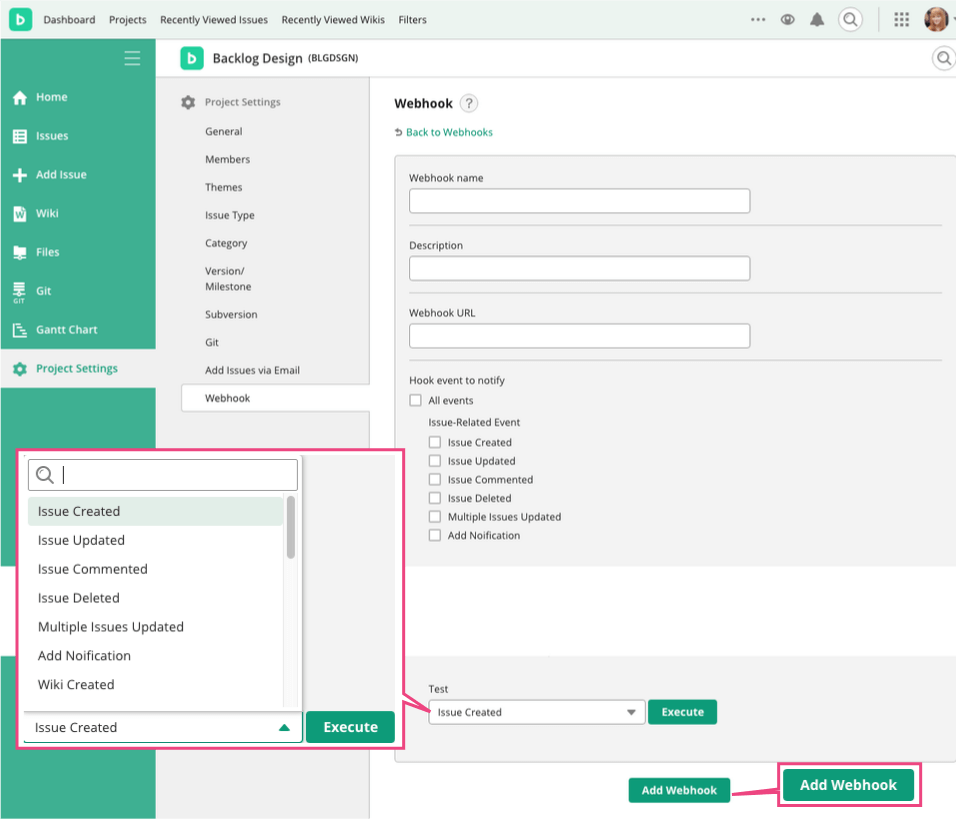
Add Webhook
To add a new Webhook, click "Add Webhook" on the Webhook list page. Enter the Webhook name and URL, events to notify, and click "Add Webhook". The new Webhook will be added to the list.
In the execution test, you can actually send a test datum by clicking the "Execute" button after choosing the type of the event. The sent data and results can be checked on the Webhook sent log.

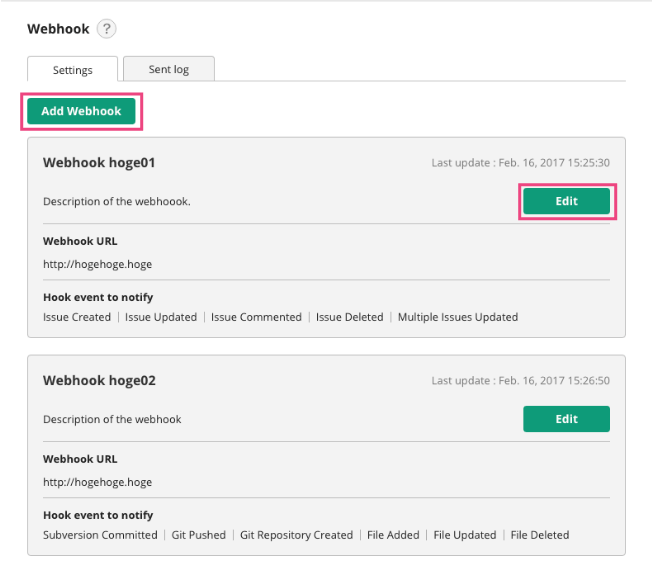
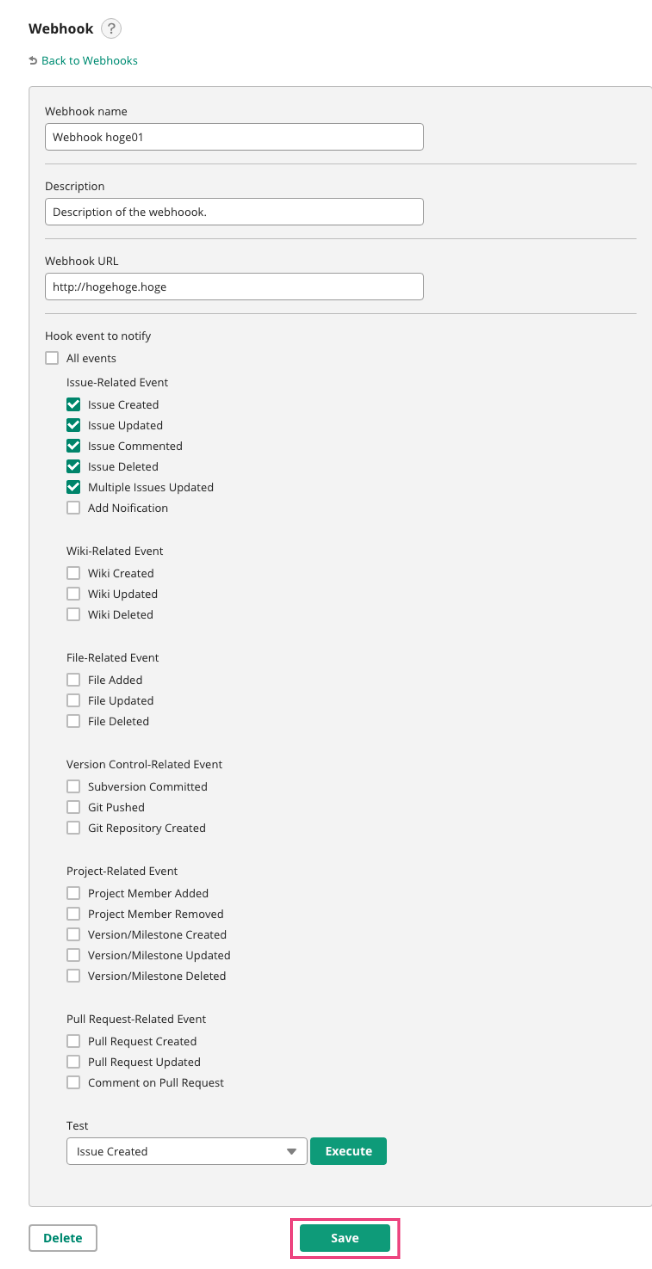
Edit Webhook
To edit an existing Webhook, click the "Edit" button next to the Webhook in the Webhook list.
Edit the contents and click "Save".

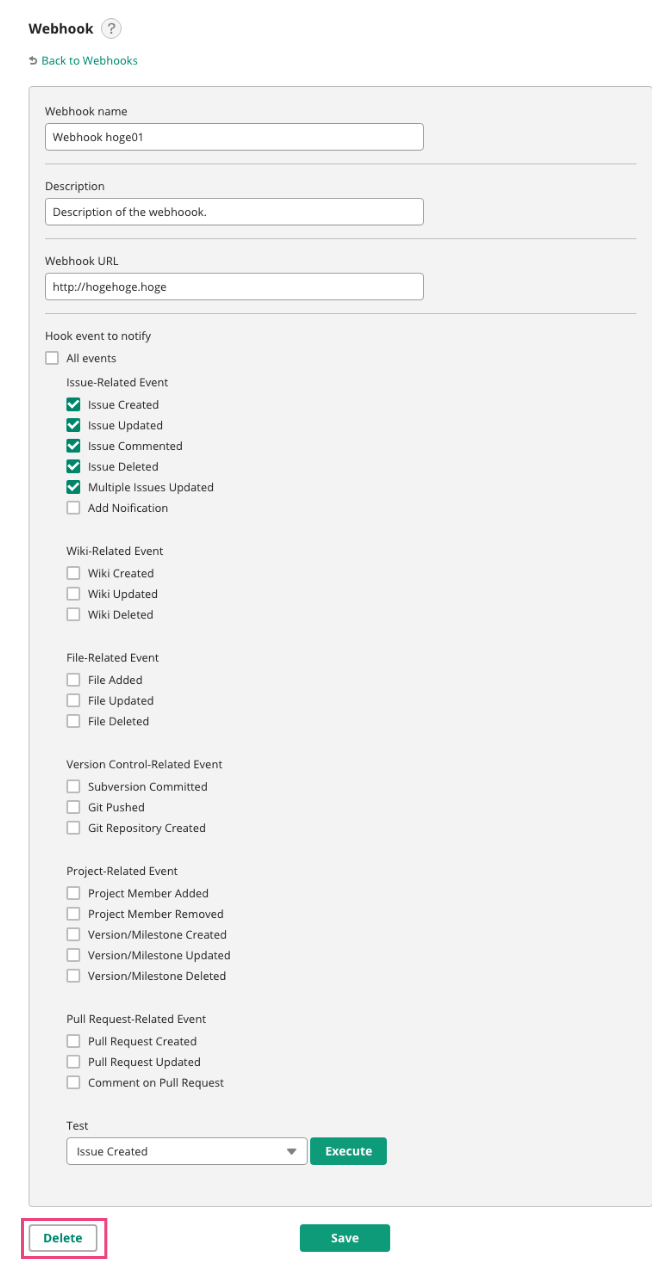
Delete Webhook
To delete an existing Webhook, click the "Delete" button next to the Webhook in the Webhook list.

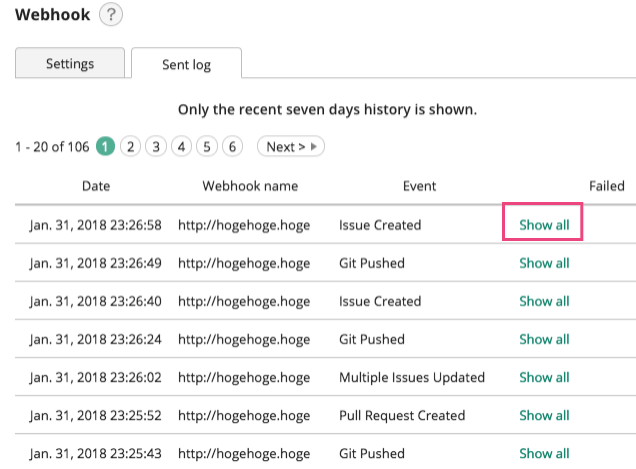
Webhook Sent Log
You can check the list of the data sent with the Webhooks and tests in the project through the sent log.
To view detailed information, such as the sent contents of JSON data, click "Show all".