- All templates
- Diagramming & Modeling
- Communication Diagram
Communication Diagram

Uses of Communication Diagrams
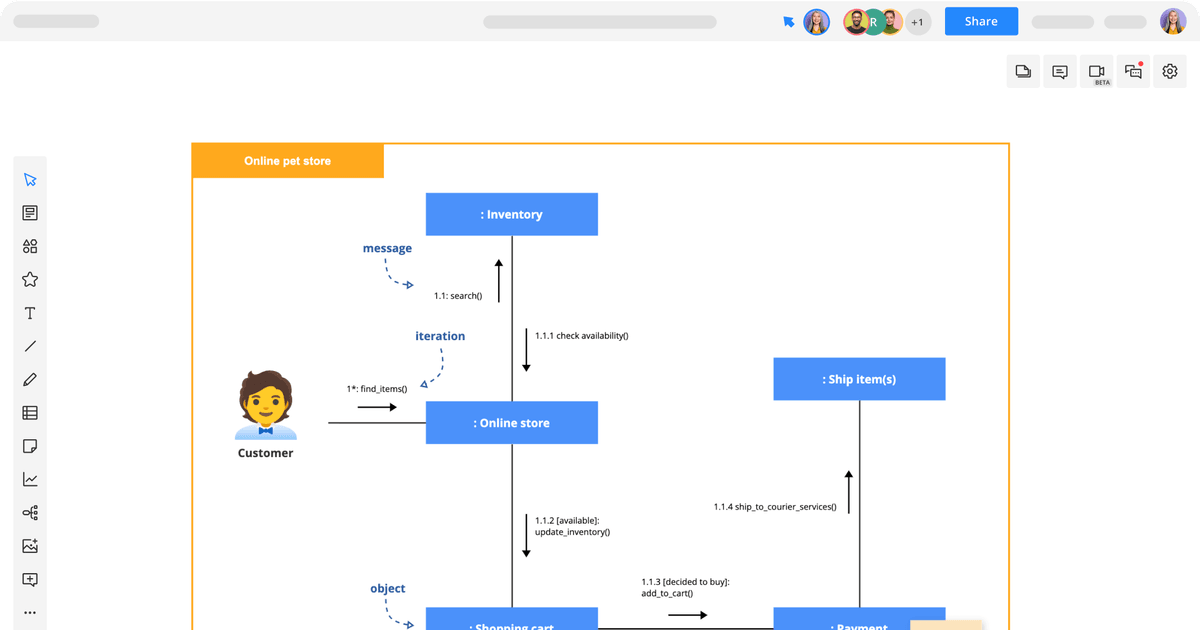
Most commonly used in software design, a communication diagram provides an overview of the objects in your product and how they relate to each other. The visual representation helps you better understand and communicate roles and logic chains and see opportunities to add new objects, functions, and scenarios.

How to create your Communication Diagram template
Open the communication diagram template in Cacoo.
Determine what you’ll be diagramming, whether it’s the entire product or just a feature.
Add your title (e.g., program name) to the top of the diagram.
Use the rectangles to create labels for all the objects in the functionality you want to diagram.
Use the straight arrows and lines to show where and how the objects communicate with each other.
Add information about the connections using the sticky notes and curved arrows.
Continue to add new objects and connections as needed.
Related tags
You may also like