- All templates
- Research & Design
- iPhone Wireframe Template
iPhone Wireframe Template

Uses of iPhone Wireframe Templates
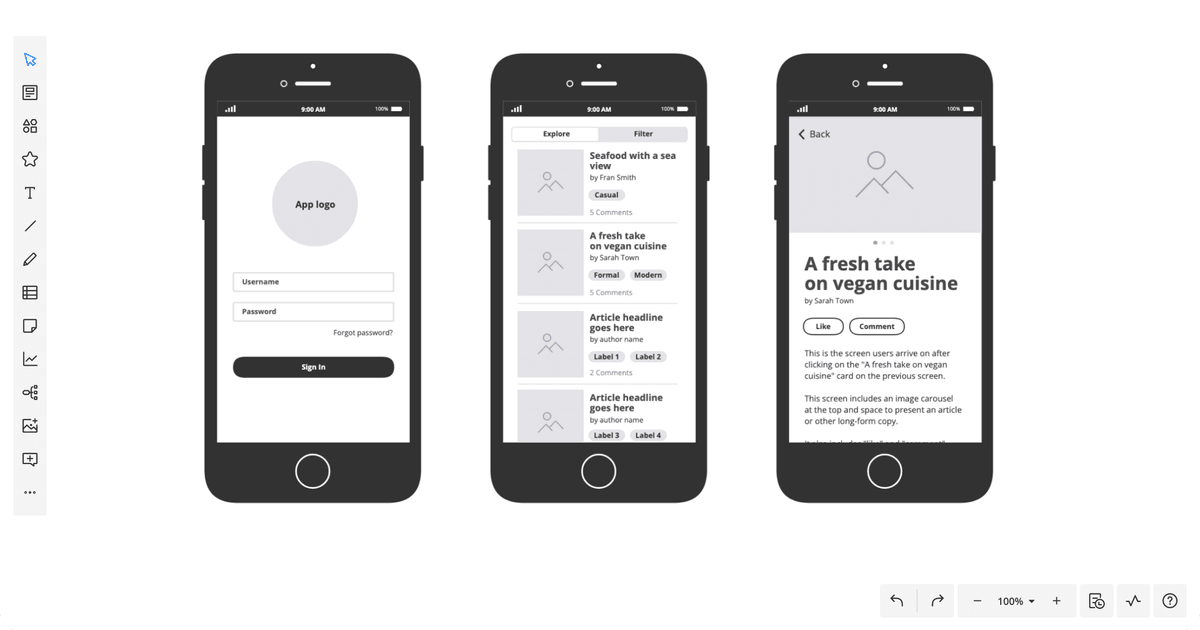
An iPhone wireframe template lets you create a structural blueprint of how your mobile app will look. Instead of coding the app straightaway, you can use wireframes to play around with the layout, add basic visual elements, and even model simple functionalities before involving the dev team.
A wireframe makes the job easier by providing a simple framework for how your app should look and behave on these specific phones. Use the wireframe’s basic structure to plan your app’s layout and model the user journey.
An iPhone wireframe template is useful for:
- Aligning UI and UX design elements
- Modeling user journeys and conversion paths
- Determining interface functionalities
- Planning the information architecture
- Presenting design goals to stakeholders
Try Cacoo today to start customizing the iPhone Wireframe Template. Thanks to Cacoo’s handy collaborative features, designers can work together on the wireframe, model different scenarios on individual sheets, and leave feedback in comments right on the diagram.

How to create your own iPhone Wireframe
Open the iPhone Wireframe Template in Cacoo.
If necessary, duplicate the diagram and lay out as many screens as needed to wireframe the app's main pages.
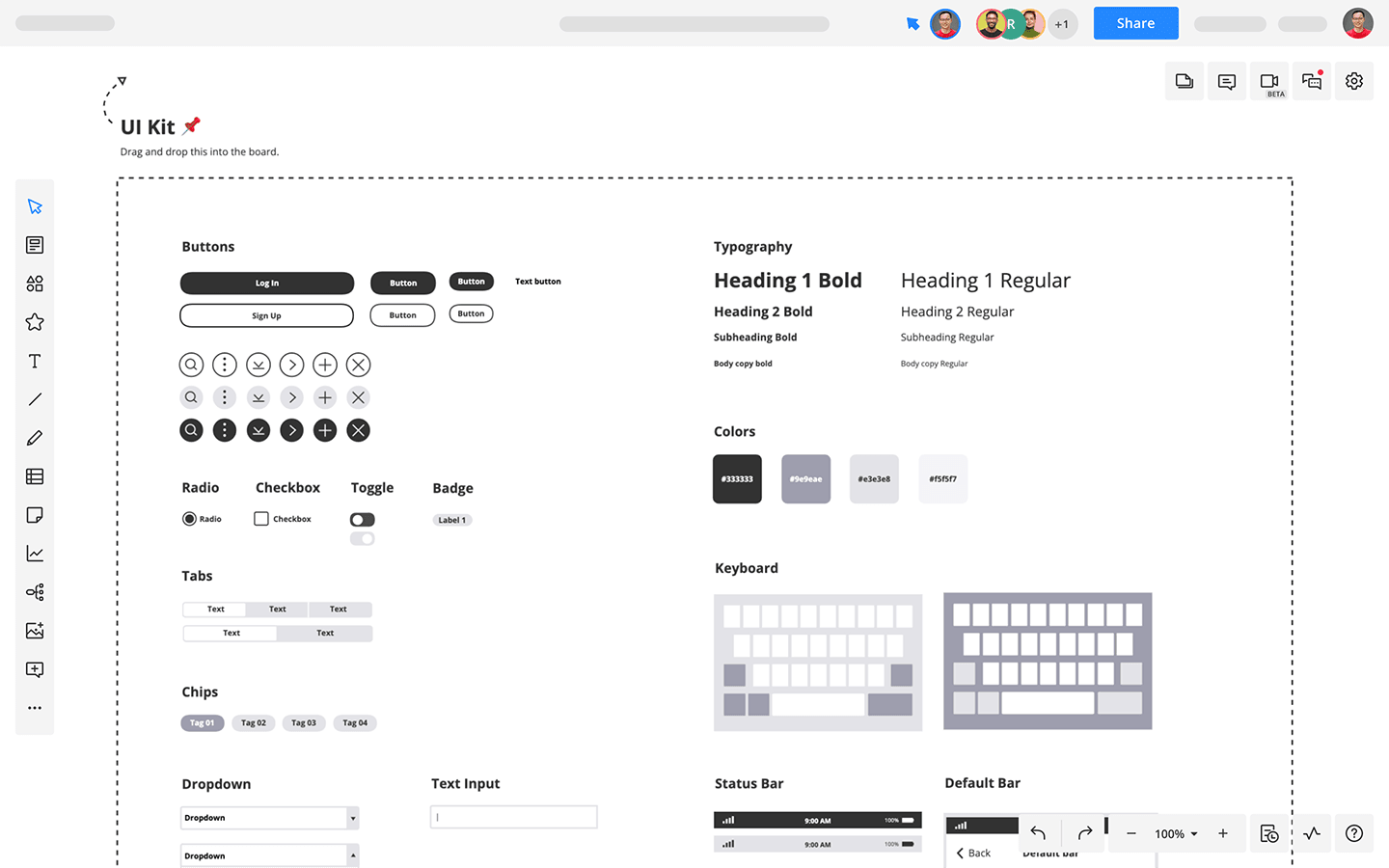
Use the shapes and icons in Cacoo to develop the layout. Depending on the type of app, you’ll need placeholders for images, login boxes, menus, and text. You can also include simple text descriptions where appropriate to show the purpose of each page.
Align the user navigation with arrows to show how pages interact.
Related tags
You may also like