- All templates
- Research & Design
- Website Wireframe Template
Website Wireframe Template

Uses of Website Wireframe Templates
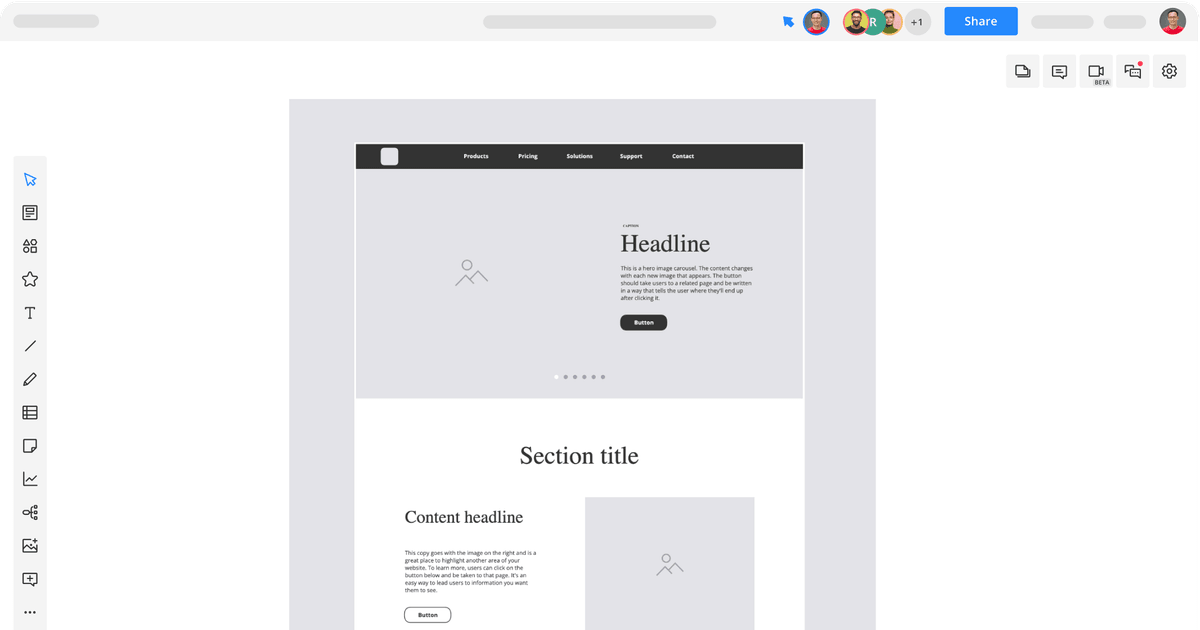
A website wireframe is the skeleton of your website, and it mainly consists of structural elements and content placeholders with minimal color and imagery. You can use it to align visual design, user journeys, and website content architecture to create a professional version of your prototype.
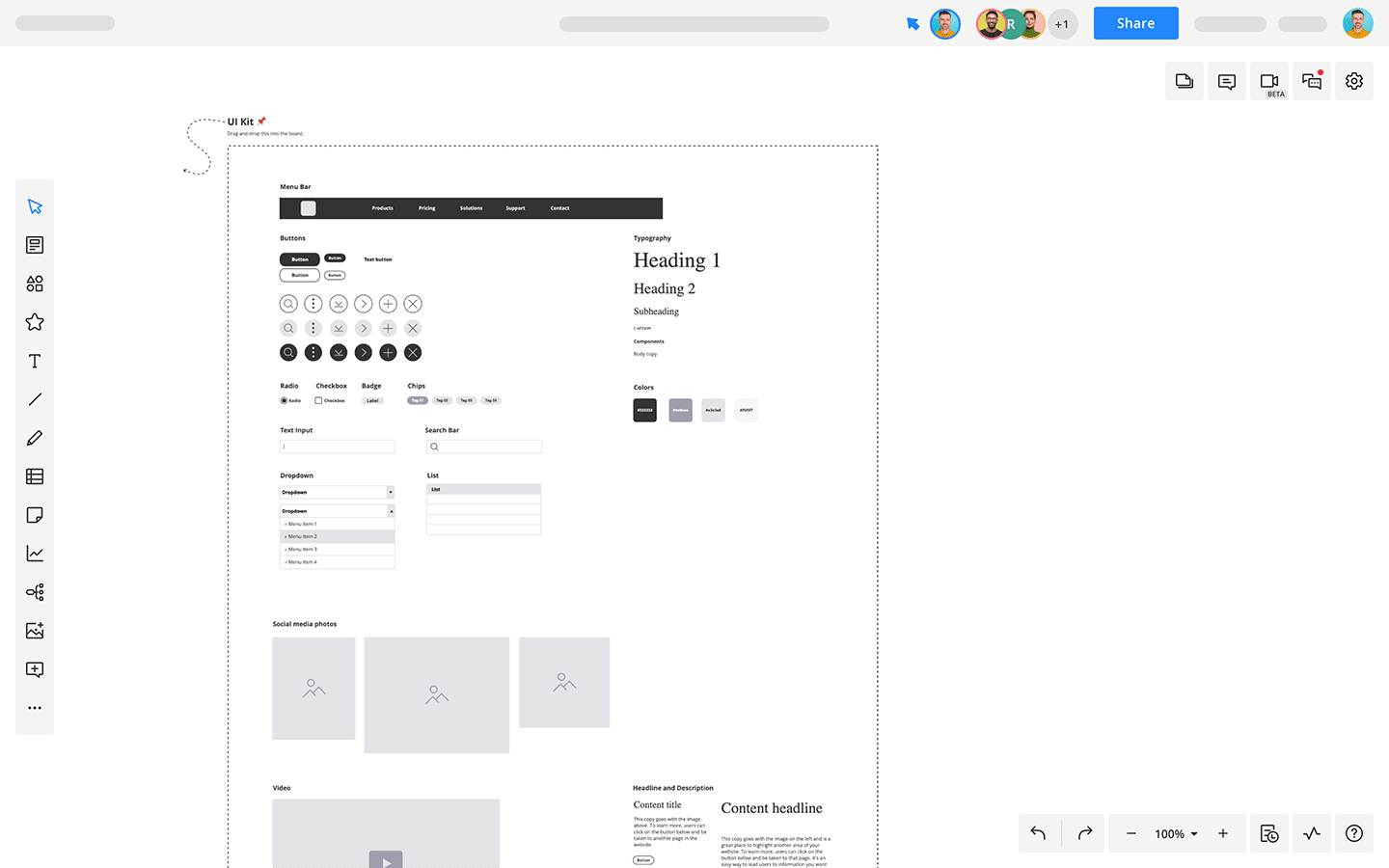
Wireframes aren’t just about designing the appearance of an interface. They also allow you to capture functionality requirements and validate them with users early on in the design process. The Cacoo Website Wireframe Template gives you a headstart in creating your website by providing a set of modular, interchangeable elements, as well as a simple design aesthetic you can adapt as needed.

How to create your own Website Wireframe
First, think about the details of the website you’re creating. What is the goal of the site? Brand visibility? Lead collection? Online sales?
Consider the type of content you’ll need to reach your target. Start removing the content placeholders you don’t need or adding more, depending on your site requirements.
If you need to, adjust the size or placement of the remaining elements until the wireframe matches your structural vision.
Keeping it minimal, add basic text, place holders shapes, buttons, menus, and icons. Try to stick to the bare elements needed to explain the page and how users will interact with it.
Repeat the process to create other pages for your site. When you’re done, share the diagram with your team to get their input. They can help you perfect the user experience before it’s time to implement the design.
Related tags
You may also like