Designing a website can feel pretty daunting, even for the most seasoned UX pros. With so many things to consider, it’s easy to get overwhelmed. Which pages are the most important? What goes where? And how do you know what the user wants?
Bad structuring can lead to a poor user experience — and beyond that, lost business: you have 10 to 20 seconds to capture your user’s attention. If your visitors don’t know where to go or what to do, they’ll leave.
This is where a UX sitemap comes in handy. In a nutshell, it’s a visual representation of your website. It helps designers organize content and navigation to make the user experience a good one. Here’s how to get started.
What is a UX sitemap?
A user experience (UX) sitemap is a map of the various pages on your website. It’s sometimes called an information architecture (IA) diagram or content outline.
The purpose of the UX sitemap is to allow you to visualize how individual web pages or site sections are related to each other. They also help you understand how users navigate through the website. A sitemap is essentially a guide that outlines the main pages on a site and their relationship to each other, showing how they’re connected and where each page fits into the bigger picture.
Creating a UX sitemap is an important step in developing your online presence. It ensures you’ve covered all areas of your site and helps you think about what needs to be done.
Why do I need a UX sitemap?
UX sitemaps help you keep track of what you’re doing, where you’re going, and how the website will evolve over time. They help with communication between teams involved in developing the site. They also identify any areas that might have been missed at an early stage, providing extra insight into issues that may not be obvious when looking at the individual page structure.
Sitemaps are a useful tool for getting buy-in from stakeholders. Creating a UX sitemap might seem like an unnecessary step, but, when it comes down to it, this is about getting your site structure right. This document is proof that you’ve thought about all avenues for the user journey across your site. It shows that you’re thinking about who is using your website and their needs.
Clients will have greater confidence in your work if you demonstrate that you’ve considered these elements early in the design process. They’ll be able to see exactly how much care has gone into creating this web space.
What are the benefits of creating a UX sitemap?
A UX sitemap ensures that everyone involved is on the same page about the site’s look, functionality, and content offering. It also helps with adhering to web conventions, such as breadcrumbs, and site indexes that show users how to navigate your site. A UX site map allows you to:
- Easily visualize the site structure to make smart decisions about layout and page hierarchy.
- Understand where your users are going and how they use the website. This insight helps improve conversions.
- Spot errors that the users might be facing and build a better experience for them.
- Demonstrate the functionality of the site to stakeholders before creating high-fidelity designs. This potentially saves time and resources.
- Boost stakeholder confidence in the final product.
- Streamline collaboration between designers and developers.
- Provide a logical record of all your UX design decisions, which is helpful if changes are necessary at a later date.
How do I create a UX sitemap?
An easy way to think about creating a sitemap is to imagine an instruction manual for an IKEA bed. Which parts will come together first? These are your primary pages. Once you’ve got the basic frame, it’s time to add the extra bits that are important but not structural. These are your secondary and tertiary pages. Finally, the mattress and bedding are the visual design stage.
There are six main stages to creating a sitemap:
- Organize your content
- Think about how your site will be used
- Define your primary pages
- Add your secondary pages
- Link your pages
- Share with the wider team
Let’s unpack each of these in a little more detail.

1. Gather your content
To create a UX sitemap, the first thing you need to do is sort out all of your content. You can do this by creating an Excel sheet listing every page on your site and its current URL (or page titles if your site doesn’t exist yet).
Once this is done, go through each section and decide which pages are important enough to include in the sitemap itself. It’s also good practice to group similar pages into folders or sub-menus. For example, if you have five ‘Contact us’ options with different paths towards them, consider sorting these under one menu instead of five.
Once you organize everything, it’s time to start thinking about your users and creating your sitemap.
2. Consider how your site will be used
The first step to creating a sitemap is to ensure that it aligns with your design goals. You need to answer the following questions:
- What problems are you trying to solve?
- What do you want to improve?
You can use customer personas or create a persona based on the current users you interviewed. You need to understand who your users are and what they want (otherwise, you won’t know how to solve their problems). Use the following questions in an interview with a current or past user of your site. If the site is brand new, think about how your intended user might answer these questions.
- When do you use this site?
- How often do you use this site?
- Why do you use this site?
- What can we improve about our site or product to make your life easier?
Once you’ve completed the interview, create a user flow diagram based on their answers.
3. Define your primary pages
Start listing the main pages on your website, and make each one sticky. ‘About us,’ ‘Products,’ ‘Blog,’ and ‘Contact us’ are all examples of pages that usually occupy a prominent position. Prioritize them in order of importance to your users.
4. Add your secondary pages
Start listing your secondary pages. These will be things you want to include but won’t be as important as your main pages. Remember, secondary pages should be nested underneath the main ones. They’re still important to have, but they won’t jump out at users as much as your main pages will.
Don’t forget about the footer — these are easily overlooked! And don’t forget to consider including an ‘error 404’ or similar page for when a user goes to a web address that isn’t found on your site. Other important pages could include things like pricing, case studies, press releases, and so on.
5. Link all pages
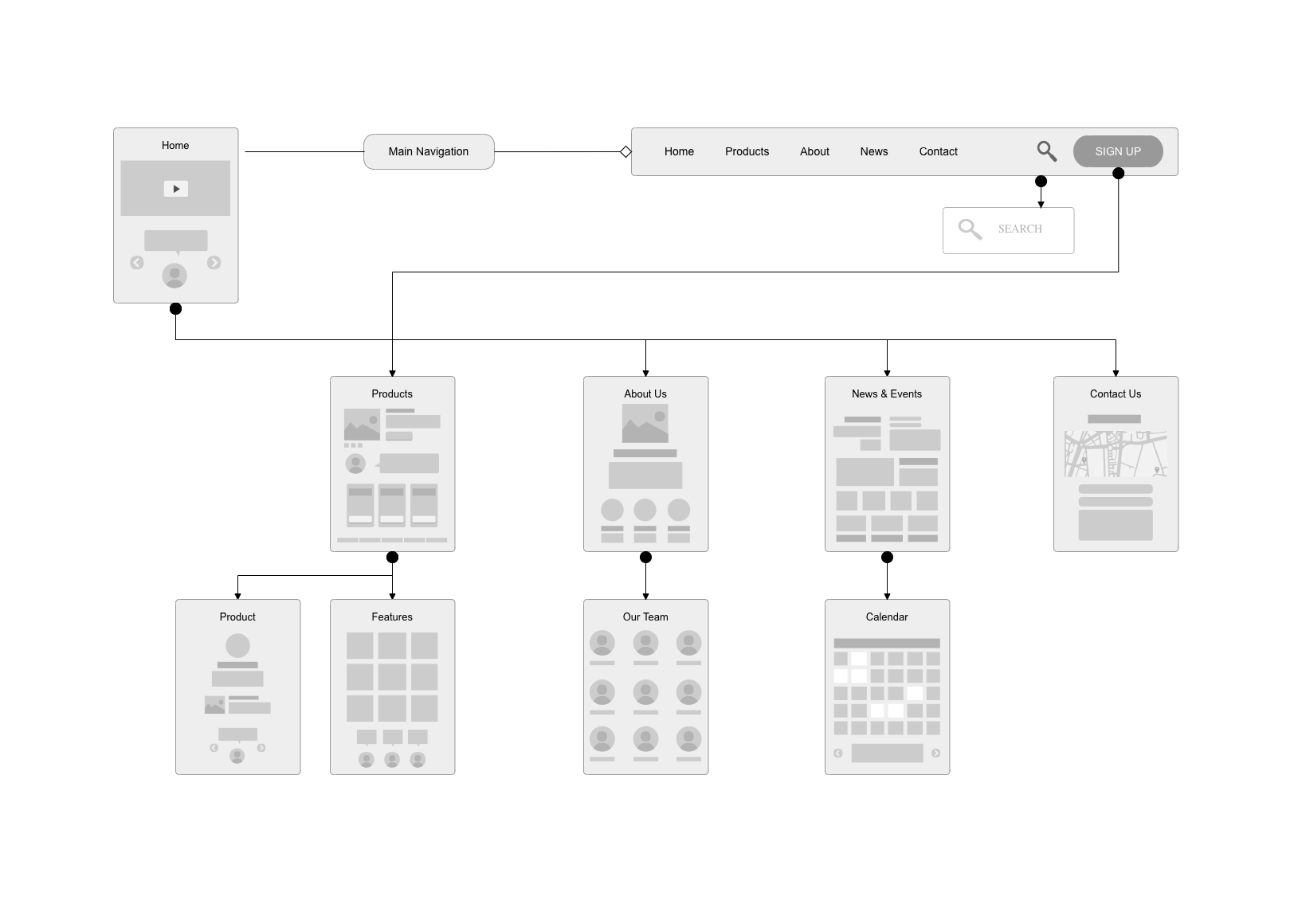
Organize your stickies, and put secondary pages under your primary pages, so you end up with a tree-like structure. This way, you can see all of your pages, and it becomes easy to add new pages as needed.
6. Get feedback
You might want to get input from your stakeholders too. The goal here is for everyone to agree on which pages are most important, so you can trim your primary pages down until you have a small number. Once you’ve done the primary pages, go through the same process with the secondary and tertiary pages.
Once you’ve got feedback from stakeholders, share the final sitemap with everyone else, allowing time for people to give feedback with their comments. You should now have a clear picture of how the site is laid out and structured. You should also know all the pages on your site and what they do.
UX sitemap best practice
Here are some tips to help you sail through the sitemap process.
Focus on function, rather than perfection
Remember that your sitemap doesn’t have to be perfect, just clear enough to give your team an idea of how work will get done. You’re not creating a map for the “average” user — you’re creating it for yourself and other designers, so you can all figure out how the website’s structure and flow of information are logically mapped out.
If your sitemap is purely for planning purposes and it’s not going through a design process, then you don’t need to worry about how good it looks. However, if you’re partway through a design project or discovered issues during usability testing, it’s worth investing time into making sure your sitemap looks clean and organized.
Use diagramming tools
Pen and paper or spreadsheets are fine in the early stages, but these days, cloud-based diagramming tools are where it’s at. Cacoo’s sitemap template is a great option. It has a simple drag-and-drop functionality, which means you can easily rearrange the layout of your sitemap.
Plus, it’s cloud-based, so you can share it with the broader team, who will see your edits and updates in real-time. This helps keep everyone on the same page while reducing the need to email files back and forth.
Make it detailed
When creating your sitemap, try to be as detailed as possible. Concentrate on how the user will interact with each page section and what actions they’ll take at each point. Don’t worry about the design yet. You can focus on structure before aesthetics.
If you’re working on a more complex website, you might want to create multiple levels of detail within your sitemaps. Show major sections first, then break them down further into sub-menus if necessary. This will aid other team members who are collaborating on the project.
Don’t be afraid of unique pages
You might find that out of all the pages you’ve created for your site, some pages don’t fit into one particular category or another. This doesn’t mean you should delete them. It’s actually a really good thing! It means you’re offering something unique to your visitors.
However, if users repeatedly return to a page that isn’t quite like anything else on the website, consider developing it into a dedicated section. We also recommend creating an ‘other’ section, where those different or miscellaneous pages can reside.
UX sitemap tools
When done well, UX sitemaps can be extremely powerful tools because they clarify who the target audience is and why we need particular pages in place to help them accomplish their goals. The perfect UX sitemap should clearly show which pages are most important and why, offer an easy way to access any page on the site and allow people to quickly find the information they need without much thought.
Not only can it improve page ranking and navigation, but a good sitemap makes a website easier to use and more efficient for the user. And that leads to happier customers and more conversions. Because of this, it’s vital that you include one in your next project. Just don’t forget to use diagramming tools that make creating, sharing, and editing easy — it’ll save you time and help your team work together as one.