Does your website really need a sitemap?
Cacoo Staff
December 21, 2021
People often wonder if a sitemap is truly necessary for their website. The truth is that while some smaller sites can technically get by without them, all websites benefit from them. And, all growing websites will eventually need at least one.
Most people understand that submitting a sitemap to major search engines is a best practice for SEO. But many teams fail to see the benefits of incorporating sitemap building into their project planning strategy. Building a sitemap from the get-go and using it to properly vet updates will improve the quality of your website planning, and ultimately, the quality of your user experience.
If you’re still not convinced that sitemaps are right for you, consider the following.
How sitemaps came about
Not too long ago (about the mid-2000s), the web design world shifted its perspective on planning and designing websites in a profound way. Previously, websites were designed page by page based solely on business requirements. Website project plans were made up mostly of graphical mockups. And navigation was an afterthought, only being considered as a way to link the pages teams created.
Nowadays, designers and strategists have shifted to a content-first approach. Websites are entirely mapped out, taking into account navigation, content, flow, and user experience before any actual design takes place. The structure of a website and how the user will engage each part is now the focus of website planning.
With the user in mind, teams must ensure that visitors can quickly grasp the purpose of each page while seamlessly navigating the website to the content most relevant to their needs. While business requirements still exist, a quality website’s goal is not to simply meet requirements, but to deliver users what they want, when they want, how they want it.
An intuitive organization is key to delivering this experience. And sitemaps have become an integral part of the modern planning strategy of a website.
Why use a sitemap
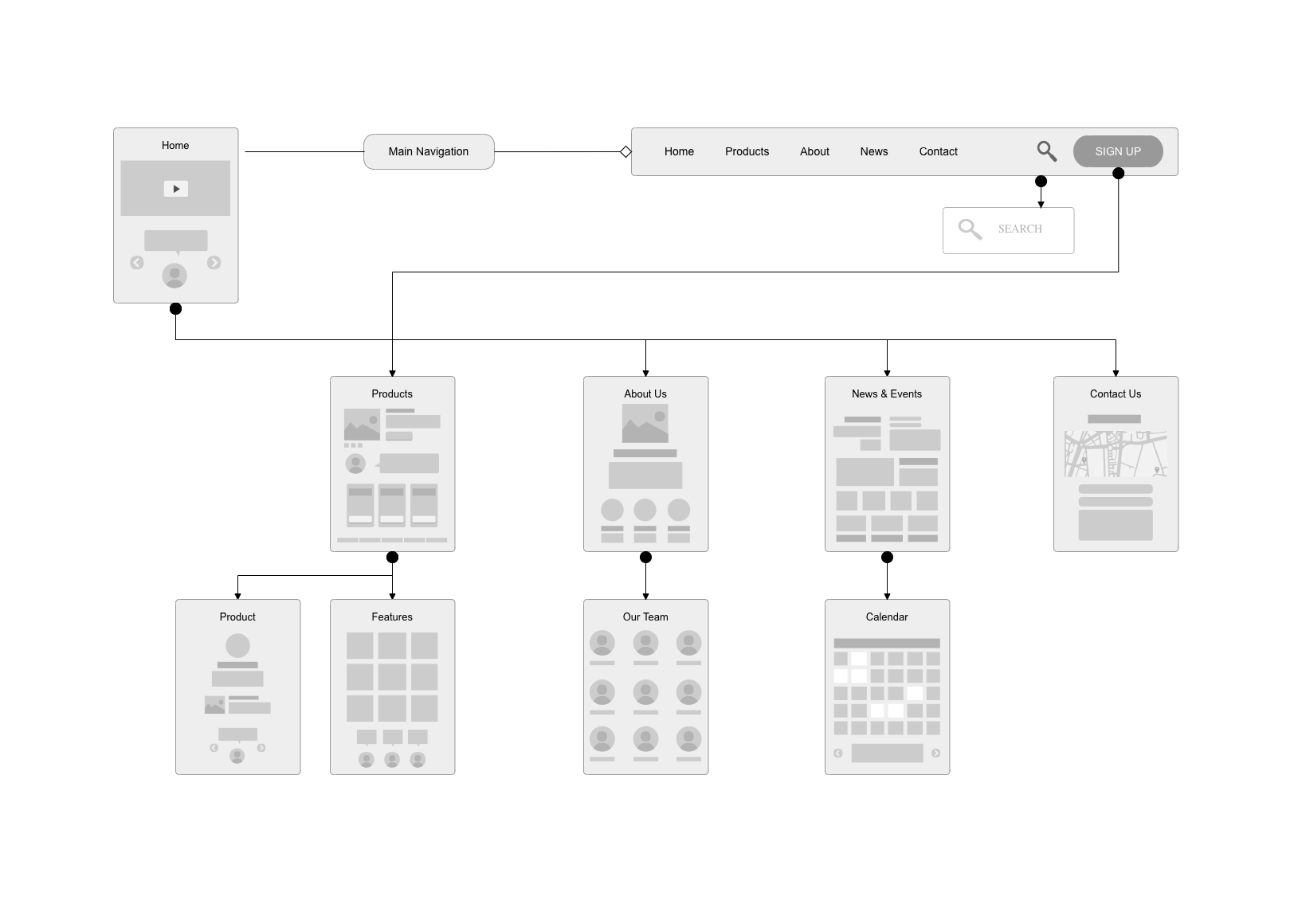
Sitemaps can be visual or text-based, but they must show the connections between a website’s pages and its content. Visual sitemaps (which are similar to flowcharts), in particular, are highly-effective tools for planning a website’s structure. These 2D representations allow designers and developers to quickly understand a website’s structure and, consequently, to make informed decisions about the site.
A major benefit of using sitemaps to plan websites is that they force designers to think about best-practices in website structure from the start. This means organizing content later on, especially when there’s a lot of it, will be easier and straightforward.
Visual sitemaps have additional benefits over solely text-based sitemaps. Because visual sitemaps do not require a lot of reading or clicking, they are easy to share with fellow developers, team members, and clients quickly. It’s easy to understand changes to a website’s structure when you’re looking at it represented visually.
The importance of effective communication should be obvious: when teams communicate well, it leads to greater end-user satisfaction, higher-quality development with fewer mistakes, and more accurate expectations.
The benefits of sitemaps extend beyond their initial creation. Updating your website’s sitemap follows the same process and comes with the same benefits, allowing your website to scale with ease. Adding pages no longer requires reinventing the wheel with full-site redesigns.
Finally, sitemaps are a great testing ground for innovation. Rather than simply copying popular websites that have found certain success, designers can quickly and safely try out new structural ideas before any designing, coding, or releasing takes place.
Sitemaps give your entire team the ability to visualize, in advance, how a user will flow through and interact with your website. The advantages of this kind of planning are huge.
Types of sitemaps
One website can have more than one sitemap. This is especially true when using different kinds of sitemaps for various purposes. There are several types of sitemaps to consider.
- Visual sitemaps. As discussed above, these are 2D representations of the structure of a website. Pages are typically represented as blocks or cells connected by lines that represent a link or path by the user. Links are displayed hierarchically.
- HTML sitemaps. HTML formatted sitemaps are the text-based equivalent of a visual sitemap. They are often included as a page on a website as an additional navigation aid. Formatting or styling can vary.
- XML sitemaps. These sitemaps are for search engines, not people. An XML formatted sitemap contains a list of pages for indexing by search engines such as Google, Bing, and Yahoo. These maps help search engines properly crawl and understand your website, so it pops up in search results.
While your website is not required to have one or all of these types of sitemaps, problems arise without them. Planning becomes difficult, navigation becomes convoluted, and search engines may not properly crawl your site, meaning no one will find it.

Designing a sitemap
Designing a sitemap is fairly straightforward. Follow these simple steps, and you’re on your way:
- Establish your goals. Before you start building anything, think about the goals you want your website to achieve, such as sales, engagement, conversions, etc. Then, determine which content will help users achieve your intended goals.
- Assign responsibilities. Understand who on your team is responsible for strategy, design, and approvals. Try to limit input to a few critical team members for efficiency.
- Plan your top navigation. Starting with your homepage, outline the core website pages that will link to your home navigation.
- Define your parent pages. Like creating an outline for an essay, begin defining the content that will live on each of your main navigation pages. This will act as an outline for the rest of your site.
- Add child pages. You can expand from your parent pages into tertiary, quaternary, or even deeper child pages. Just be sure your organizational hierarchy makes sense from the user’s viewpoint and that important information is easy to find. For most websites, you don’t want to hide information more than three layers deep into your website.
- Test out different structures. Your first idea of how to organize your site may not be your best. Play around! Try out other arrangements targeting different types of users until your site content is as simple and intuitive as possible.
- Add any extra details. Once you’ve settled on a structure, you can begin adding more info to your diagram. You may want to go into more depth about content, write notes for developers, or add special instructions.
Managing a sitemap
As your site grows or changes, it’s crucial to keep your sitemap up to date. After all, a sitemap has no value if it doesn’t reflect the current structure of your website. And if your team is working from different plans, you’re more likely to run into problems as you add new pages or content. Here are some reasons why managing sitemaps is a must.
Navigation
Website visitors often use the HTML sitemap at the bottom of your website to quickly navigate common sections of a site. If you move, rename, or delete pages without updating the sitemap, customers won’t find what they’re looking for. And after a few dead ends, they’ll simply leave your site and never come back.
Many website-design programs include tools or plug-ins that automatically update your HTML sitemap if you alter a page. Otherwise, it’s up to you to do it manually.
Site Health
Search engines use web crawlers to assess the value of different pages on your site. The purpose is to scan the information and links, index the page, and retrieve the content when someone has a relevant search query. You can make this process even more efficient by submitting an XML sitemap.
However, if your pages have a lot of errors, such as broken links or duplicate title headings, Google and other search engines will stop indexing them. Of course, this won’t ruin your site health if it happens once or twice. But when this occurs over and over, eventually, your search ranking declines.
An inaccurate sitemap can have the same effect. Search engines are programmed to re-index a site that has changed, but this could take weeks or months depending on how often your site is crawled. Checking the functionality of your site and resubmitting the XML sitemap are the best ways to prevent your site from underperforming.
Scalability
One thing to keep in mind is that sitemaps are only scalable to a point. When you submit a sitemap to Google, the file can’t exceed 50MB. Websites with a huge number of pages, such as e-commerce, blog, and government sites, can quickly reach that limit.
One option is to divide a large sitemap into smaller ones. For instance, you could create one sitemap for each product category or department of a government agency. You can then compile these lists into a sitemap index file, so that engines understand how the sitemaps relate to one another.
In closing
When it comes to getting the most out of your site-mapping process, you’ll also want a quality piece of software to facilitate your work. While some people may begin a sitemap with simple hand-drawn images on paper or a whiteboard, eventually, you will want to translate your sitemap into a cloud-based application.
With the right diagramming software, your team can gather feedback right on your diagram (in the form of comments), edit your sitemap together in real-time (with simultaneous editing), and share your diagram (in various formats) with different team members and departments.
Cloud-based solutions make the site mapping process simple and collaborative. With an extensive collection of templates, shapes, and other helpful features, your team can build, revise, and present beautiful sitemaps faster than ever.
Sitemaps have become an industry standard in the last few years, and for good reason: they help design teams, they help search engines, and ultimately, they benefit users.
This post was originally published on June 12, 2018, and updated most recently on December 21, 2021.


