推送到远程存储库
让我们推送到您在本教程的开头时创建的本地存储库。
打开 Sourcetree 并双击“tutorial”存储库。

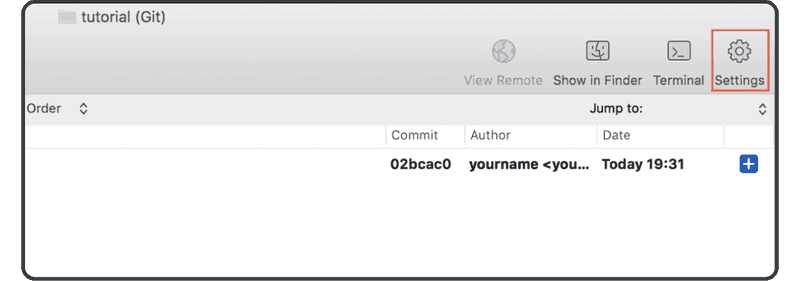
单击工具栏右侧的“Settings”按钮。

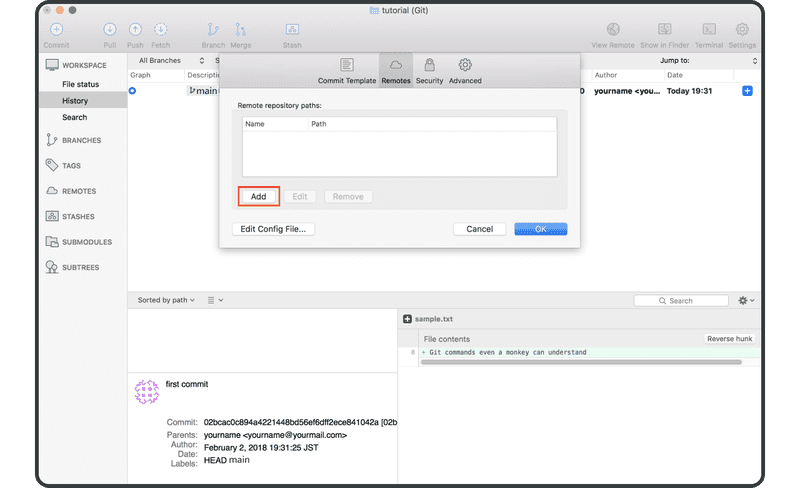
单击“Add”。

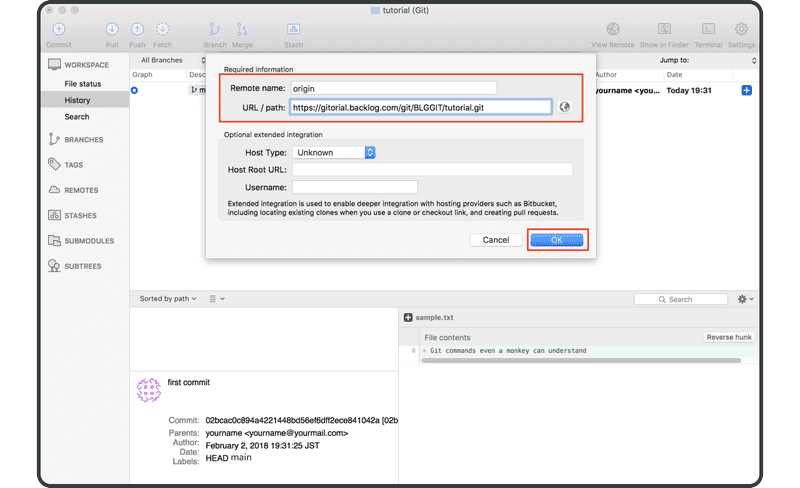
输入以下内容:
- 远程名称:
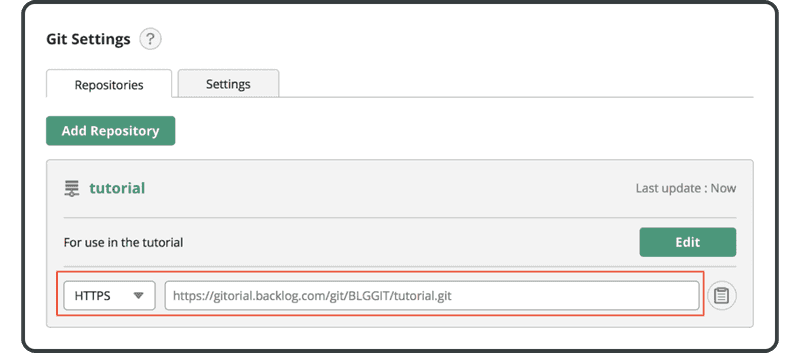
origin - URL/路径:您之前在 Backlog 中创建的远程存储库的 URL

单击“OK”。

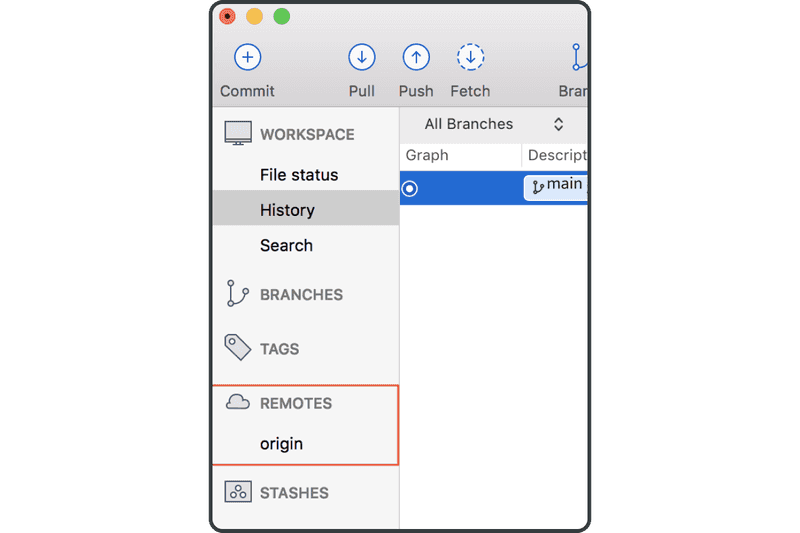
远程存储库“origin”现在将显示在“remotes”列表中,我们可以开始将更改推送到 Backlog。

如果您在控制台上,如果您在推送/拉取时省略了远程名称,在默认情况下将会使用“origin”远程存储库。这是因为惯例通常使用“origin”作为远程名称。
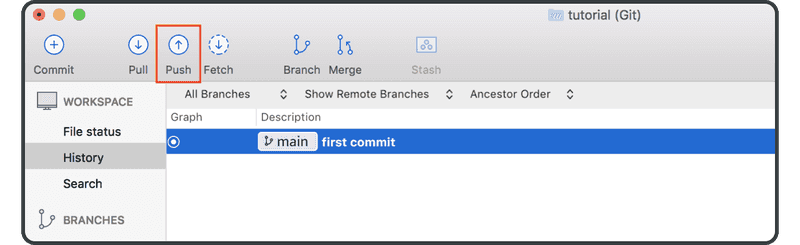
现在单击上方工具栏上的“Push”图标。

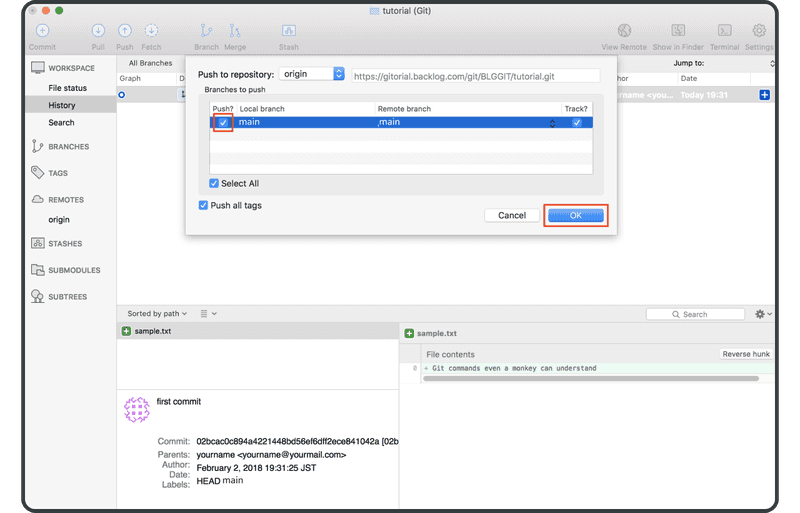
选择“main”复选框,并单击“OK”。

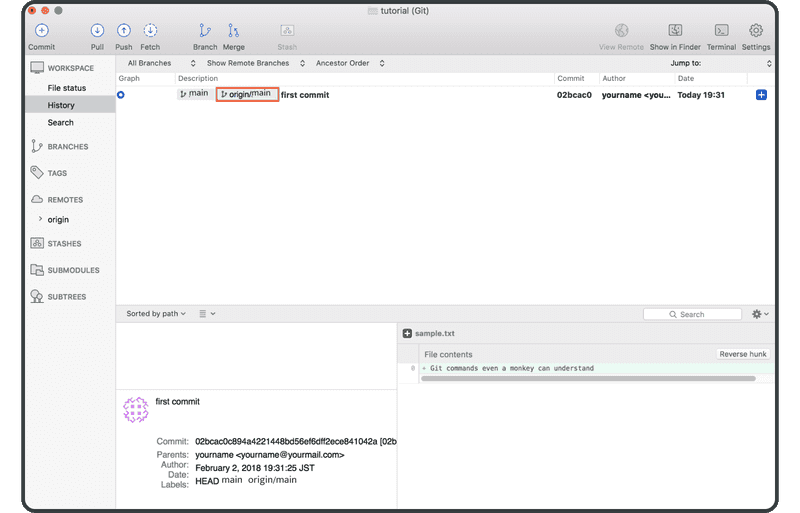
成功完成推送后,“origin/main”—代表远程提交—将显示在提交的“description”栏中。

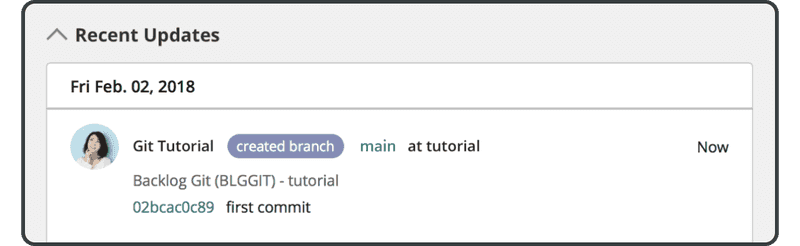
打开 Backlog 上的 Git 页面,您会发现在“Recent Updates”下面,列出了一个与您推送到远程存储库相对应的最新更新。

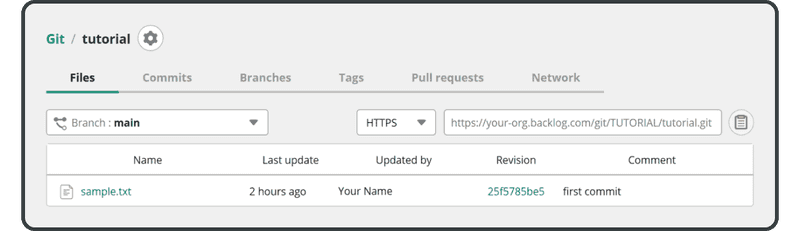
推送的文件也会出现在远程存储库的文件列表中。

接下来,我们将克隆这个远程存储库。